- Home
- >
- Software Development
- >
- Top 5 Internet Technologies of 2021 – InApps 2022
Top 5 Internet Technologies of 2021 – InApps is an article under the topic Software Development Many of you are most interested in today !! Today, let’s InApps.net learn Top 5 Internet Technologies of 2021 – InApps in today’s post !
Read more about Top 5 Internet Technologies of 2021 – InApps at Wikipedia
You can find content about Top 5 Internet Technologies of 2021 – InApps from the Wikipedia website

Richard MacManus
Richard is senior editor at InApps and writes a weekly column about web and application development trends. Previously he founded ReadWriteWeb in 2003 and built it into one of the world’s most influential technology news and analysis sites. Follow him on Twitter @ricmac.
It’s been a year of extremes for internet technology. On the one hand, you have the mostly unproven hype of “Web3” and Facebook’s pivot to the metaverse. But on the other hand, there have been solid — and at times spectacular — advances on the internet platform. This post is going to celebrate the latter; the actual working, non-vaporware technologies that are moving the internet forward. In four of the five cases, these technologies bring web development back to the fore — notable, because there was a time not so long ago when mobile application development dominated. My list also includes one metaverse technology, although (sorry Zuck) it isn’t Meta’s.
End-of-year “best of” lists are always subjective, of course. But I have drawn on all of the columns I’ve written this year, and also reviewed what I tracked on Twitter over 2021, to come up with the five technologies below. I also ran my list past multiple software experts, whose feedback and insights helped immensely.
So, let’s get to it. The list is in no particular order, but I will start with what most of you will agree has been the standout internet technology this year…
1. WebAssembly
WebAssembly (WASM) is a web standard that allows developers to create web applications in non-web languages — such as C, C++ and Rust. Its main goal is to enable high-performance applications on web pages, but using programming languages that developers are already comfortable with or proficient in. No more wrangling with JavaScript frameworks (or at least, it gives you an alternative).
WASM was the winner of the 2021 SIGPLAN Programming Languages Software Award, an award run by The Association for Computing Machinery (ACM). ACM is better known for its Turing Award, but the SIGPLAN award is nearly as prestigious. In its citation, the committee noted that “WebAssembly is the first new broadly-adopted language in web browsers since JavaScript.”
Mostly because this thread needs more Bens, but a key value of WASM is that it gives you the ability to run code you already paid to develop on the web. It’s not abandoning anything. It’s pure additive, and a feature present in most other modern platforms.
— Ben Goodger (@bengoodger) October 27, 2021
Cloud native WebAssembly applications started to take off in 2021, so there’s a lot of momentum in WASM already. But what’s most intriguing is the future possibilities WASM opens up — some have suggested it may eliminate the file system, and possibly even the operating system.
I recommend this explanatory article InApps published in July, if you’re keen to jump into WebAssembly in 2022.
2. Figma
Figma is a collaborative interface design tool and it demonstrates that modern web browsers are capable of running incredibly rich, interactive content. This kind of interactivity used to be only possible using a plug-in tool like Flash. But Figma is built using web standards, and in particular WebGL (Web Graphics Library) to handle rendering.
The company is also innovating on new products. In April of this year it launched FigJam, an “online whiteboard” allowing teams to brainstorm together on a web page. These kinds of products from Figma are somewhat reminiscent of the early days of Web 2.0, around 2004-2005, when startups like Writely and JotSpot came out with innovative “web office” products (both companies were quickly snapped up by Google, in 2006). Back then, Ajax was the key web technology driving web office innovation. Browser capabilities are, of course, far superior now; and Figma is one startup taking full advantage.

FigJam, launched in 2021
I also like that Figma is not just trying to replace current tools; it’s trying to invent new ways of working. As Figma CEO Dylan Field tweeted in October, when the company announced widgets and plugins for FigJam:
The way we work has forever changed. As we think about the future of work and tools, we have an opportunity to not just translate physical experiences into digital realms, but to also make digital experiences even better than physical counterparts. (2/9)
— Dylan Field (@zoink) October 19, 2021
Finally, it’s worth noting that Figma has some powerful new friends. Just this month, Amazon Web Services announced that its new AWS Amplify Studio, a kind of low-code visual development environment, “automatically translates designs made in Figma to human-readable React UI component code.”
3. Next.js 12
Speaking of React, 2021 didn’t see any diminishment of the popular Facebook-derived JavaScript library. Although React-based frameworks abound, one in particular stood out this year: Next.js, the open source framework managed by Vercel.
At the end of October, Vercel announced version 12 of Next.js, which included ES modules and URL imports, instant Hot Module Replacement (HMR), and something called “Middleware” that enables you to “run code before a request is completed.”

Next.js image component; source: Google’s web.dev
Next.js is indicative of the rise of SSGs (Static Site Generators) over the past few years, with Gatsby and Hugo other examples. Although, there has been a noticeable move away from pure static generation — Next.js now describes itself as a “hybrid static [and] server rendering” framework.
Next.js developers love its ease-of-use and all the fancy features (like “edge functions”), however not everyone is enamored with the output of Next.js-made apps. That’s perhaps more of an indictment of React itself, than Next.js. But it is worth noting that there is increasing pushback against React frameworks on the web, due to the amount of JavaScript they tend to use.
Next.js is not magic sauce that will make your website fast. It will, however, let you keep using React…but you probably shouldn’t do that? It’s 2021. You don’t need IE10 support.
I’ve been tracing Next sites for years, and it’s results *are* better than CRA…super low bar. https://t.co/chScCEyq4w
— Alex Russell (@slightlylate) September 11, 2021
Overall though, and as I noted in my writeup of Next.js 12, there’s a lot of nuance in what Next.js can do for developers now. We just happen to live in a web development world ruled by complexity, and Next.js is one of the best frameworks for abstracting that complexity away.
4. Lit Web Components
On the other end of the spectrum is the trend of web components, which are HTML-native components that eschew JavaScript tricks.
A project named Lit is at the forefront of innovation in web component development. It’s built on top of the Web Components standards, and indeed you can think of Lit as the web standards equivalent of React — they’re both libraries that help developers build and deploy components for websites and web applications. The key difference: React components rely on JavaScript, whereas every Lit component is a standard web component.
When I last wrote about this, in early March, the project wasn’t called Lit. Instead, there were two separate projects — LitElement and lit-html — which were somehow connected to the Polymer Project, an open source JavaScript library launched in 2015 by Google. But in April, the two projects were merged into one, much easier to understand, brand: Lit.
Last week: lit-html + LitElement = Lit 2.0
Lit 2.0 ended the madness by introducing one unified npm package, one set of docs, a new Lit org on GH, and a new website – https://t.co/swqHmFMMiU (nice).
The original Polymer library was moved to LTM mode (RIP).
— Tyler McGinnis (@tylermcginnis) April 27, 2021
It’s still early days for web components, and it has been difficult for it to gain adoption — for instance, Shopify’s new React framework Hydrogen chose to use React components over web components. But the vision for web components is to eventually end the current reliance on single-framework gatekeeping of component models. GitHub and Salesforce are two large companies that have adopted web components, so hopefully 2022 continues that trend.
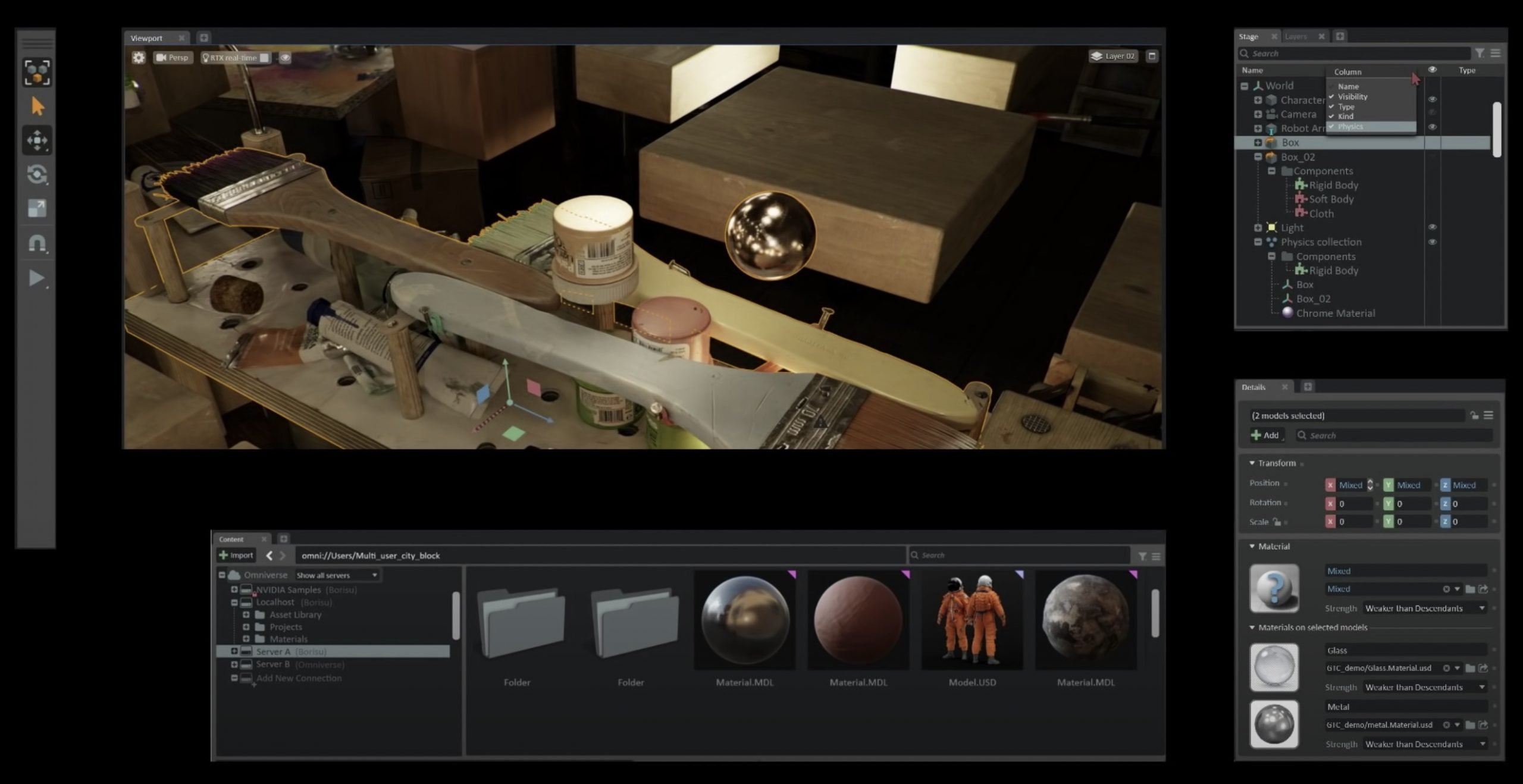
5. Nvidia Omniverse
Last but not least, a working metaverse — kind of. Back in August, before the late-October Facebook pivot to Meta, I wrote about Nvidia’s Omniverse. It has been running since 2019, so it has a significant head start on whatever metaverse platform Meta develops.
While Omniverse is not an internet platform per se, it has all the tools to morph into one (more on that in a minute). Its developer toolkit — Omniverse Kit — is how a developer can create apps for the platform. All of Omniverse, including Kit, is built on top of Pixar’s open source Universal Scene Description (USD). USD, which Nvidia describes as the “HTML of 3D worlds,” is both a file format and “a powerful scene representation with an API.”
One of the critical parts of a 3D metaverse platform is its “physics,” meaning the way it simulates the physical world. Nvidia has several simulation SDKs, one of which is the physics SDK PhysX.

Extensions in Omniverse Create
But as mentioned, it’s not entirely clear what role (if any) Omniverse will play on the consumer internet. Up till now, it’s been a simulation and collaboration platform targeted at design and manufacturing companies. However, about a week after the Meta announcement in late October, Nvidia announced expanded features — such as AR, VR and multi-GPU rendering — that point to Omniverse playing a role in the upcoming consumer metaverse. According to that announcement, Omniverse is “speeding the internet’s evolution from ordinary 2D into a dazzling world that bursts alive in 3D.”
Regardless of how it ends up being used, Nvidia’s Omniverse is a pointer to our online future and deserves recognition for having a working 3D platform already. It’s something for aspiring metaverse developers to play with now, while they await Meta’s new platform.
Your Suggestions?
There are a bunch of internet technologies that didn’t quite make the cut in this list, including Progressive Web Apps (PWAs), Decentralized Identifiers (DIDs), Basecamp’s “HTML-over-the-wire” framework called Hotwire, CSS Container Queries, VS Code in the browser, and more.
If you have other suggestions, I’d love to hear them — tag me on Twitter to start a discussion.
Photo by olia danilevich from Pexels.
Source: InApps.net
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.


















