- Home
- >
- Software Development
- >
- The Growth of Progressive Web Apps – InApps Technology
The Growth of Progressive Web Apps – InApps Technology is an article under the topic Software Development Many of you are most interested in today !! Today, let’s InApps.net learn The Growth of Progressive Web Apps – InApps Technology in today’s post !
Read more about The Growth of Progressive Web Apps – InApps Technology at Wikipedia
You can find content about The Growth of Progressive Web Apps – InApps Technology from the Wikipedia website

Richard MacManus
Richard is senior editor at InApps Technology and writes a weekly column about web and application development trends. Previously he founded ReadWriteWeb in 2003 and built it into one of the world’s most influential technology news and analysis sites. Follow him on Twitter @ricmac.
Earlier this month the PWA Summit was broadcast as a single-day online event. PWAs (Progressive Web Apps) have made significant progress over the past several years, according to a presentation from Ire Aderinokun, co-founder and COO of Nigerian company Helicarrier Studio. Aderinokun made the case that PWAs are ready to be considered as a viable alternative to native apps, in terms of their capabilities, reliability, and installability.
As I explained in a column back in January, the term PWA was coined by Google in 2015 to describe an enhanced web application that can run on modern web browsers. A PWA is, technically, just a website — but one that is optimized to look and feel like a native app when run in a browser. PWAs can work across desktop and mobile browsers (I use the PWA version of Twitter on my desktop computer, for example), but the technology is especially powerful on mobile. Why? Because installing a PWA routes around the App Store model and all the issues around that (Apple’s 30% cut, etc.)
The reason PWAs were invented was that in 2015, native applications far outstripped mobile browser functionality. At that point, the web was in danger of becoming irrelevant on the leading smartphone platforms (iOS and Android). Google in particular was concerned about this, because it had (and still has) the market-leading web browser, in the form of Chrome. So native applications were, in a very real sense, holding back the web — as illustrated in a clever slide from Aderinokun, copied below.

Capabilities
As Aderinokun explained, it took several years for the capabilities of browsers to catch up to the dream of PWAs. Issues in the early days of PWAs included the lack of support for service workers (scripts that your browser runs in the background to enable features like push notifications and background sync), inability to add PWAs to your home screen (like you can with native apps), and compatibility with frameworks like Angular and Next.js.
But in 2021, said Aderinokun, “every major application now has a progressive web app version.”

In terms of capabilities, Aderinokun cited the progress made by Project Fugu over the past year. Like many PWA-related projects, Fugu was started inside of Google. However, the open source project now includes contributions from Microsoft, Intel, Samsung, and other companies.
Perhaps the most impressive new capability, Aderinokun said, is that PWAs can have “real access to the device.” Examples include using your preferred color scheme, accessing your phone contact list, and even having read/write access to your device’s local file system. The latter is only supported in Chromium on the desktop currently, but then it’s still relatively new.

Aderinokun noted that while browser support (with a notable exception, which I’ll get to shortly) has been good so far for PWAs, developer support has been slow. She attributes this to developers not having caught up yet to the web’s latest capabilities. “A major shift in how we think about the web” is needed, she added.
The iOS Problem
The biggest concern about where PWAs are today is that one of the biggest mobile platforms does not support them: Apple’s iOS. According to Aderinokun, iOS support for PWAs has not improved much from five years ago.

PWAs work best on Chromium-based browsers, especially on desktop: Google’s Chrome, Microsoft’s Edge, and smaller players such as Brave. Mozilla’s Firefox also supports PWAs, but it’s generally not as fast to arrive as Chromium support. The real problem is Apple’s WebKit browser engine, which not only underlies Safari on both desktop and mobile, but also every other iOS browser. As I noted in a column last month, Apple’s decision to ban other browser engines on iOS is holding back web app innovation — in particular, the progress of PWAs.

Reliability and Installability
A key question for reliability, said Aderinokun, is whether service workers are ready for production? The answer, she said, is yes. She cited Workbox, a service worker library, as a big help for developers. The top frameworks have also improved support for service workers in recent years. So, tooling around service workers today is much improved compared to a few years ago.
As an example of how much more reliable PWAs are now, she pointed to the offline functionality of Airbnb’s PWA — crucial for when you arrive at a place, but haven’t yet connected to the WiFi. This is possible due to the storage APIs now available to developers.

She also noted that PWAs are now faster, more resilient, and more accessible.
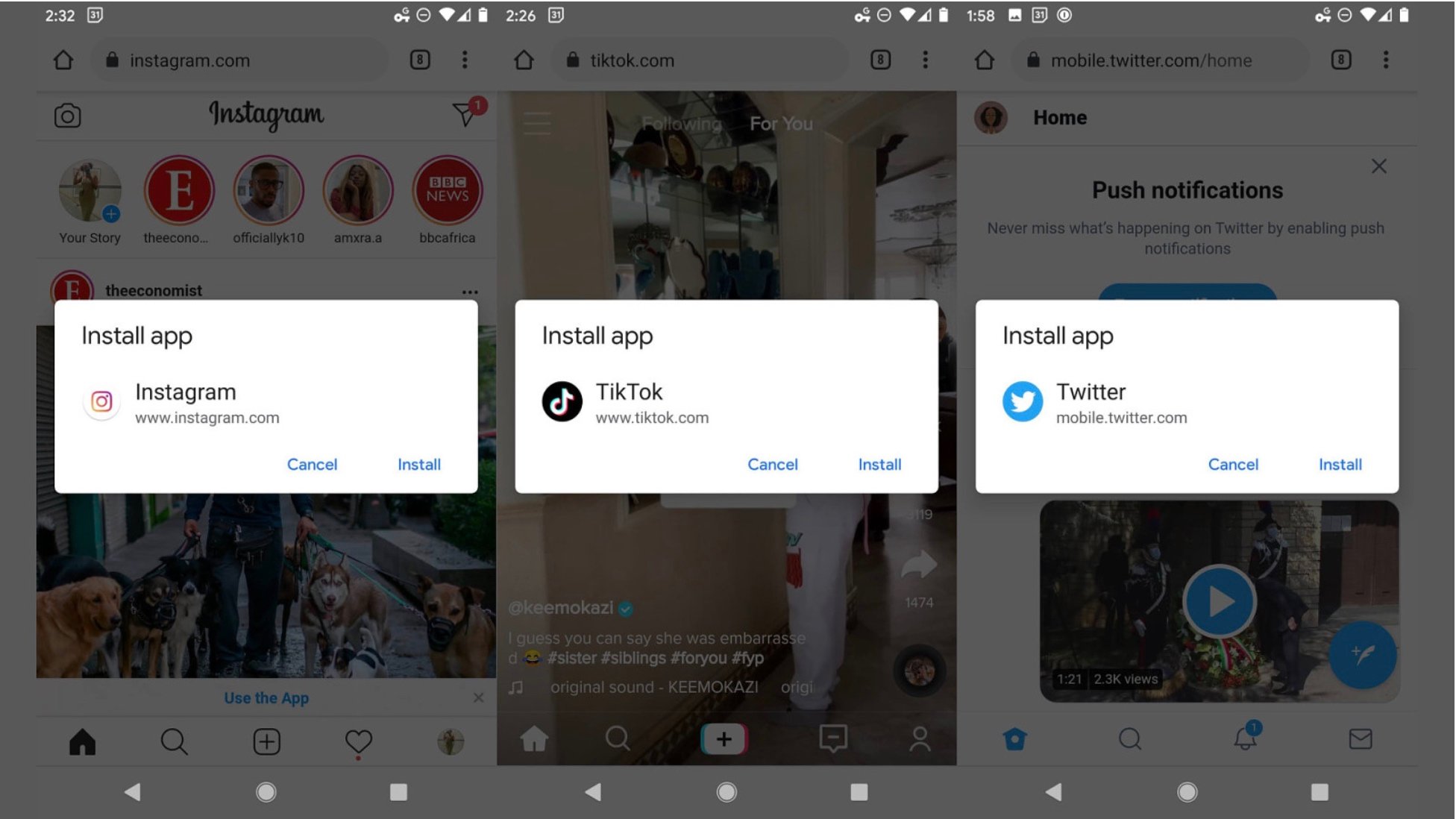
As for installability, this has improved — although the user experience around this can be confusing for users. It took some close reading of the instructions to figure out how to install the Twitter PWA onto my iMac, for example. However, as Aderinokun pointed out, the “Add to Homescreen” functionality is at least well supported now.
The Holy Grail: the Same Web Everywhere
As Aderinokun showed throughout her presentation, PWAs have significantly improved in capabilities, reliability and installability over the past several years. You can even bring your PWAs to certain app stores now, if you still want to utilize the native app distribution channels.
Feature parity with native apps is the ultimate goal of PWAs, and it’s actually pretty remarkable how close some PWAs are to native apps now — Twitter being the most obvious example. The biggest issue PWAs have currently, as Aderinokun noted in her conclusion, is that feature parity for PWAs is markedly different between iOS and all other platforms.
“In order for progressive web apps to really be the best of both worlds,” Aderinokun said to wrap up, “the web needs to be the same web everywhere.”
Unfortunately, the ball is in Apple’s court on that point. But at least we know now that PWAs can deliver most of the key capabilities of native apps — and in terms of things like distribution and accessibility, have distinct advantages over native apps. So the web is in a great place right now, if the recent progress of PWAs is any indication.
List of Keywords users find our article on Google:
| ho chi minh city airbnb |
| chi web apps |
| pwa project |
| progressive computer recruitment |
| should i use pwa in 2022 |
| progressive travel recruitment |
| app store developer |
| microsoft scrum bot |
| pwa site template |
| ios app development company |
| progressive customer service representative |
| app growth summit |
| intel realsense store |
| flatform slider |
| ios app development |
| firefox twitter problem |
| holy grail wikipedia |
| progressive web apps 2022 |
| workbox jobs |
| wikipedia holy grail |
| mozilla firefox wikipedia |
| progressive recruitment |
| run native mobile apps in your browser |
| workbox phone number |
| customer service representative progressive |
| workbox reviews |
| workbox alternatives |
| airbnb presentation template |
| hrm mobile |
| progressive customer service jobs |
| apps may not schedule more than 100 distinct jobs |
| pegas online |
| google workbox |
| twitter pwa |
| pwa wikipedia |
| progressive jobs work from home |
| workbox push notifications |
| intel realsense api |
| progressive labs |
| mozilla firefox is an example of |
| desktop computer wikipedia |
| pwa development near me |
| ultimate team web app |
| scrum bot |
| progressive storage solutions |
| pwa expert |
| custom application development |
Source: InApps.net
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.


















