- Home
- >
- Software Development
- >
- Strapi’s Headless CMS and Lessons Learned from Docker – InApps Technology 2022
Strapi’s Headless CMS and Lessons Learned from Docker – InApps Technology is an article under the topic Software Development Many of you are most interested in today !! Today, let’s InApps.net learn Strapi’s Headless CMS and Lessons Learned from Docker – InApps Technology in today’s post !
Read more about Strapi’s Headless CMS and Lessons Learned from Docker – InApps Technology at Wikipedia
You can find content about Strapi’s Headless CMS and Lessons Learned from Docker – InApps Technology from the Wikipedia website

Richard MacManus
Richard is senior editor at InApps Technology and writes a weekly column about what’s next on the cloud native internet. Previously he founded ReadWriteWeb in 2003 and built it into one of the world’s most influential technology news and analysis sites.
Of all the components of the JAMstack model of web development, the content management part is the most immature currently. But in the technology world, where there is immaturity there is opportunity. In the case of JAMstack, the opportunity is to re-imagine the traditional content management system (CMS) with something called a “headless CMS.”
To find out what a headless CMS does and why it’s a big trend, I spoke to Victor Coisne from one of the leading headless CMS vendors, Strapi. It turns out Coisne knows a fair bit about the cloud native ecosystem too, having been Docker’s Head of Community from 2013-2018. So I also quizzed him on the parallels between the emergent container world of 2013 and the (perhaps) emergent headless CMS world of 2020.
But first, let’s address the term “headless CMS,” which rivals “serverless” as one of the worst category names in the cloud era. Basically, the “head” in a CMS context means the frontend. According to Coisne, a headless CMS separates the presentation layer from the data and logic layers. Whereas with a traditional CMS, all those layers are bundled together in a monolithic architecture.
Here’s how one of Strapi’s competitors, ButterCMS, explained it: “In a traditional CMS, everything is packaged together and the technical architecture tightly links the frontend (design and layout) to the backend (code and content database).”
This is the diagram Strapi has used in presentations to visualize its headless architecture:

Source: Strapi
Strapi’s technology is open source and is based on Node.js, a JavaScript runtime environment. Its user interface is an admin panel built using React, the popular JavaScript framework. The idea is that developers set up various “content types” in the admin panel, and further define those types with “components” (according to developer Bartłomiej Dąbrowski, a component is a “reusable data structure [that] can be used in different content types”).

Source: Strapi’s YouTube channel
The content can be stored in a database of your choosing and is then connected to frontend tools (like React or Gatsby) via API.
Content Editing in Strapi Compared to WordPress
The main appeal of a headless CMS system is that you can enter your content once, and it can then be distributed to any presentation layer via APIs. Coisne calls this an “omnichannel” approach to content management, meaning any channel or device can potentially consume the content — not just web and mobile, but Internet of Things (IoT) devices, digital signage and more.
WordPress, on the other hand, is optimized just for web and mobile. The key advantage of WordPress, though, is that content editors can see what the content will look like to the end user — via its WYSIWYG (what you see is what you get) user interface.
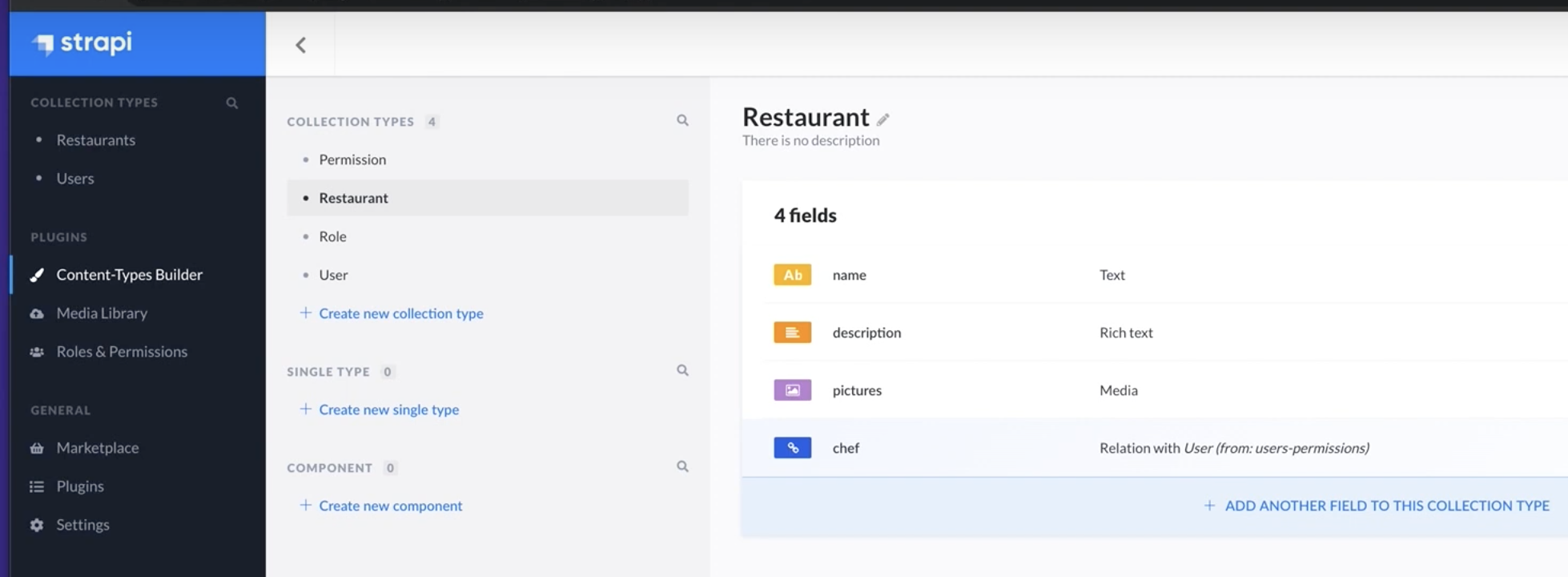
The big problem Strapi faces is that its frontend is not necessarily optimal for content creators. The admin panel (see image below) is fairly basic, compared to WordPress.

Source: Strapi
Coisne admits that headless CMS vendors are playing “a bit of catch up” to the likes of WordPress and Drupal on the content authoring experience.
“Features that are standard today in like a WordPress or Drupal might not necessarily be available in a headless CMS,” he said.
Coisne noted that adoption of headless CMS’ so far has been led by developers (a point also made by Gatsby) because it gives them “the flexibility to build their own stack and use their favorite tools.” However, also like Gatsby, Strapi wants to reach a wider audience using the increasingly popular no-code approach to development.
Helping Non-Technical Users Do Technical Things
“The goal is definitely to go more mainstream and allow less technical folks to set up Strapi,” said Coisne.
To do this, Strapi will need to help non-technical users connect to and use multiple web services; essentially, to make users as comfortable managing APIs as they are entering text into WordPress.
“The vision here,” said Coisne, “is to make Strapi a key enabler of the next revolution of low-code [and] no-code development, taking advantage of APIs.”
It will be no small task converting mainstream users to headless CMS products, but significant money has flowed into the sector to pursue this goal. In May, Strapi raised $10 million in a Series A fund led by Index Ventures ($14 million total invested). One of its competitors, Contentful, raised $80 million in a Series E in June (it’s now raised $159.6 million in total).
The enterprise will likely be a key stepping stone for wider adoption of headless CMS products, just as it was for Drupal in the 2000s. Indeed just this month, Strapi announced a beta of an Enterprise Edition, which features role-based access control.
Comparisons to Docker in 2013
The JAMstack approach to web development feels a bit like containers when they first arrived via Docker in 2013. At the time, nobody knew if containers would get widespread adoption. Yet here we are seven years later and containers are the dominant paradigm of at-scale development. Perhaps a similar growth spurt will happen with JAMstack and headless CMS’s?
Victor Coisne was Head of Community at Docker from 2013, so I asked him what he learned from that experience of rapid growth, that he could potentially apply to Strapi now?
“Similar to Docker, it’s really amazing to see a lot of interest from developers [in Strapi] and the collaboration that happens in the open,” he replied, referencing the open source nature of both products. “So we try to be as transparent as possible and try to follow some of the best practices that the Docker project got early on.”
Standardization around containers was also key to Docker’s success, Coisne noted. He hopes the same thing will happen in the JAMstack ecosystem. Currently there are many companies trying to make a name for themselves in JAMstack — including Netlify, Gatsby, Vercel and Contentful — but it’s not always clear who’s competing with who, or what specific roles each plays in this emerging web development “stack.”
According to Coisne, Strapi wants to “move towards a collaboration with the other actors” — and in its case, particularly the static site generators like Gatsby, VuePress and Nuxt (because they do the content builds).
“We tried to integrate with all of them,” Coisne said, meaning the static site generators, “and then they tried to integrate with all the different CMS players. And so I think the industry would really benefit [from] some level of standardization, that prevents vendor lock-in and makes sure the open source community can benefit.”
Coisne would especially like to see standardization at “the content modeling level,” which is something developers currently have to work out themselves in the Strapi admin panel.
Of course, standardization worked out extremely well for the containers ecosystem — and eventually led to the open source Kubernetes container orchestration platform. The leading startups in JAMstack should take note.
Feature image via Pixabay.
At this time, InApps Technology does not allow comments directly on this website. We invite all readers who wish to discuss a story to visit us on Twitter or Facebook. We also welcome your news tips and feedback via email: [email protected].
InApps Technology is a wholly owned subsidiary of Insight Partners, an investor in the following companies mentioned in this article: Docker.
Source: InApps.net
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.


















