- Home
- >
- Software Development
- >
- It’s a Web Evolution, Not Revolution – InApps 2022
It’s a Web Evolution, Not Revolution – InApps is an article under the topic Software Development Many of you are most interested in today !! Today, let’s InApps.net learn It’s a Web Evolution, Not Revolution – InApps in today’s post !
Read more about It’s a Web Evolution, Not Revolution – InApps at Wikipedia
You can find content about It’s a Web Evolution, Not Revolution – InApps from the Wikipedia website

Richard MacManus
Richard is senior editor at InApps and writes a weekly column about web and application development trends. Previously he founded ReadWriteWeb in 2003 and built it into one of the world’s most influential technology news and analysis sites. Follow him on Twitter @ricmac.
This year’s Chrome Dev Summit, held virtually by Google, was a relatively muted event compared to the 2020 version. Last December, Google told us the web platform was fast catching up with native applications, that Chrome extensions were “a superpower for the web,” and that PWAs (progressive web apps) were “on the cusp” of a “transformational moment.”
There were no such big claims in the 2021 Chrome Dev Summit. In his keynote introduction, Ben Galbraith, director of product management for web platform at Google, said that the “theme of web evolution is the central one for this video.” So in 2021, it’s about evolution not revolution.
Perhaps Google deliberately dialed down the excitement for this developer event because of a growing resentment against the big tech companies in 2021. Facebook has borne the brunt of this, with a regular stream of whistleblower revelations clogging up Techmeme this year. But Google has also drawn flack, in particular with an antitrust court case aimed at Google’s Accelerated Mobile Pages (AMP) initiative.
The complaint was unredacted at the end of last month, so for the first time we saw details about the allegation that Google throttled non-AMP page speeds. Google has previously called the lawsuit “deeply flawed,” so I won’t mention it any further in this article. The point is that Google, along with most of the other big tech companies, is facing increasing public pressure over the power it wields online.
The Chrome Dev Summit keynote tried to provide an antidote to the negative press, by talking up its “cross-browser compatibility” initiative (with a typically awkward Google name, Compat 2021) and by promoting the “new privacy-preserving technologies” in Chrome.
That’s all well and good, but the keynote only really got interesting when it discussed web capabilities, which is what most of last year’s event was devoted to.
Photoshop on the Web…if You’re a Chrome User
The recently announced collaboration between Google and Adobe to bring Photoshop to the web was the highlight of the web capabilities section of the keynote.
“For decades, you could only use Photoshop on a computer, a powerful computer at that,” said Pam Clark, vice president of product management and strategy for Photoshop at Adobe. “Then Photoshop went mobile on the iPad, and now we’re making Photoshop accessible in a web browser via a public beta.”
Clark made a special note of WebAssembly, which she said “allowed us to bring large portions of our codebase to the web.”
Details on how Photoshop was ported to web browsers, mostly using Emscripten and other hooks like SIMD support to get fast performance. Amazing this is now possible: https://t.co/WIz0hMC6qZ
— Brad Neuberg (@bradneuberg) October 26, 2021
Bringing Photoshop to the web, albeit not with its entire desktop functionality, is undeniably a landmark event for web development. It was long thought that Photoshop could never be a web application, given its complexity. In a congratulatory tweet, Google’s Ben Goodger, a veteran browser developer and now director of product in the Chrome team, called it “a huge leap forward — and a fantastic example of why it’s important to keep making the web more powerful!”
However, in a Q&A session that followed the keynote, even the Photoshop news was subject to public scrutiny. Asked one punter: “Isn’t this just another example of a Chrome-only web? Why doesn’t this work in Firefox and other browsers?”
Goodger, who was among the Google panelists for the Q&A, stepped up to answer this.
“It’s actually rare for APIs to emerge simultaneously in all browsers,” he said. “Anticipating that we will continue to iterate on these APIs, we really welcome cross-browser dialogue on the shape of those APIs. We anticipate making changes to them as we figure out ways to make them a durable part and ultimately for them to become standards.”
The implication here is that the APIs that enabled Photoshop on the web had to be developed by someone, so why not Google? Frankly, I don’t see anything wrong with that stance. Indeed, I wish more of the keynote had been devoted to Google’s exceptionalism on the web platform.
As long as the APIs that enabled Photoshop on the web are made open for everyone to use, which Goodger implied would be the case, developers should celebrate innovation like this.
The New Responsive
Perhaps the only other major step forward for the web platform announced at the 2021 Chrome Dev Summit was in relation to the RenderingNG project, which Galbraith called “an ambitious refactoring of Chromium’s rendering engine.” Basically, this is the part of the browser that turns HTML and CSS into pixels on your screen.
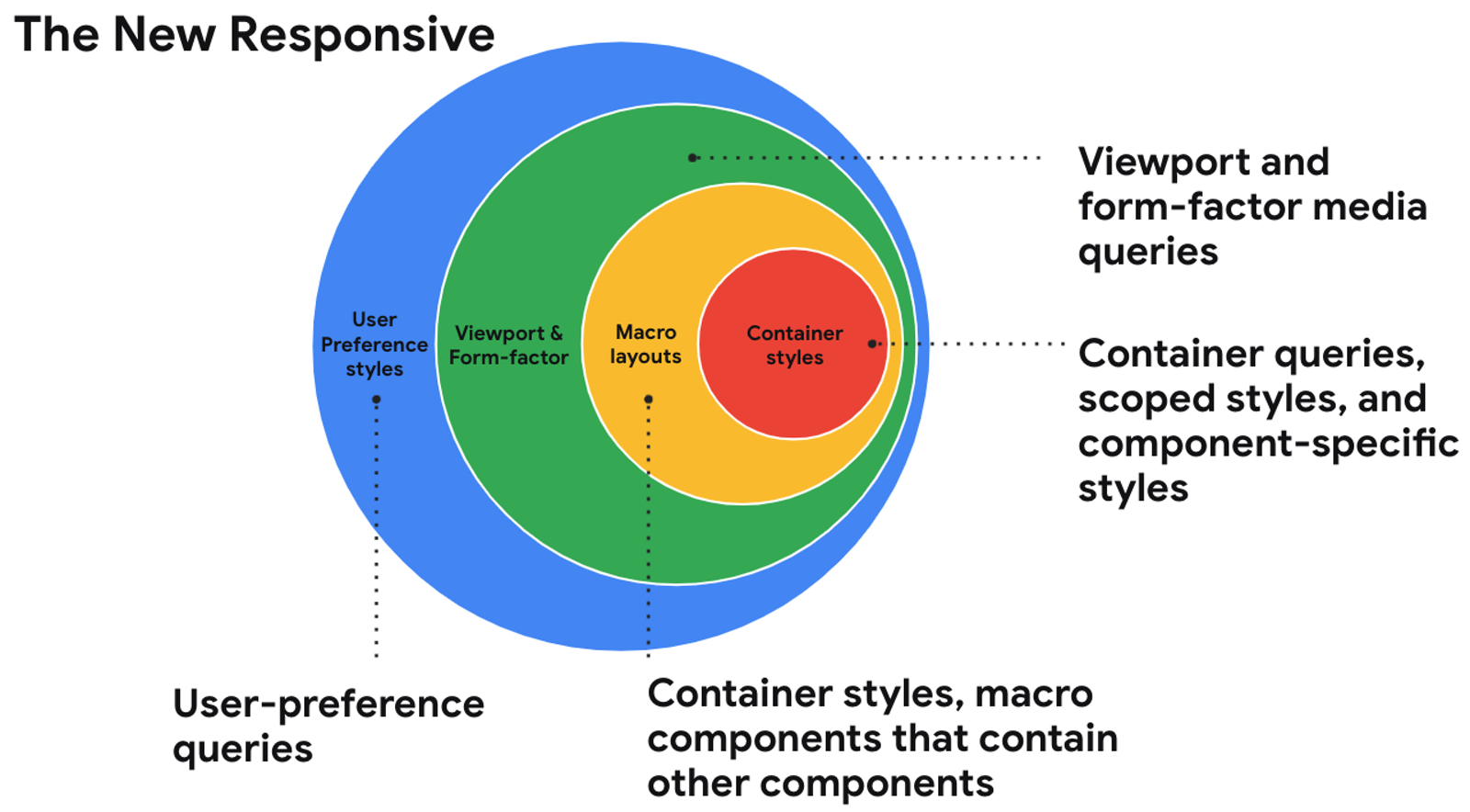
Una Kravets, a senior developer relations engineer on Google Chrome, explained that RenderingNG enables developers to “create customized user experiences based on personalized user preferences in a component-driven architecture model.” She labeled this “The New Responsive,” implying that this new feature has led to an increased ability to adapt to a user’s wishes or the type of device they’re using.

Source: Google
The most interesting feature here is “container queries,” which Kravets said is “a feature that’s been highly requested by developers.” As the name suggests, container queries allow developers to do component-level responsive design rather than page-level.
“Components own all of their individual responsive styles right where they are,” explained Kravets, “and don’t rely on the global viewport to adjust styles.”
Google worked with the CSS Working Group “to spec this feature and [we] have been able to unlock the implementation through recent changes in the Chrome Rendering Engine.”
Viva La Evolution
Although Google toned down the rhetoric for this year’s Chrome Dev Summit, ultimately web developers will be pleased with the evolution of the web platform over the past year.
The event wasn’t completely satisfactory, however. There wasn’t as much of a focus on PWAs at this year’s event — but as I’ve explained before, the ball is in Apple’s court now in regards to adoption of progressive web apps.
Also, the privacy features that led the keynote felt a little underwhelming. How Google implements privacy will continue to be debated, but it’s more of a policy issue than a capabilities one.
Overall though, with the impressive launch of Photoshop on the web along with the RenderingNG-derived enhancements in Chrome, there’s no question the web is becoming more and more capable every year. That’s great news for fans of open standards and interoperability on the internet.
List of Keywords users find our article on Google:
| revolution highlighter |
| google web developer jobs |
| evolution table saw |
| photoshop trends 2021 |
| evolution hospitality jobs |
| evolution recruitment |
| hire photoshop developers |
| hire chrome extension developers |
| clark outsourcing |
| 2020 food revolution summit |
| devsummit 2021 |
| devsummit 2022 |
| photoshop wikipedia |
| pixels wikipedia |
| minh nguyen linkedin |
| culture amp linkedin |
| galbraith – a design build firm |
| satisfactory wiki |
| what is saas managment platform smp |
| saas whistleblowing software |
| evolution recruitment solutions jobs |
| evolution recruitment solutions |
| photoshop linkedin learning |
| photoshop 2022 system requirements |
| viva travel facebook |
| hcmc lawsuit update |
| saas whistleblower software |
| “la new product development team” |
| revolution technologies jobs |
| evolution recruitment solution |
| ats evolution |
| google developer relations |
| that awkward moment wiki |
| contact center outsourcer clark |
| ipad wikipedia |
| saas whistleblower platform |
| company profile keynote template free |
| hcmc court case |
| evolution it recruitment |
| hcmc lawsuit status |
| unlock viewport |
| outsource customer service clark |
| awkward wiki |
| google developer technologies |
| 100 amp ats |
| mobile device management wikipedia |
| galbraith wikipedia |
| cross reality cloud video interop |
| evolution of the web |
| evolution travel jobs |
| antidote mobile |
| viva engine |
| extension antidote chrome |
| office evolution high point |
| techmeme.com |
| evolution app |
| emscripten simd |
| google webassembly |
| photoshop developers |
| google chrome dev |
| webassembly google |
| web photoshop |
| google photoshop |
| chrome teams |
| photoshop google |
| custom application development |
Source: InApps.net
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.


















