What’s the news on Google Dart 3 and Flutter 3.10?
Google’s Dart and Flutter technologies are widely acclaimed for creating applications across various platforms. Dart, a versatile programming language, caters to web, mobile, and desktop applications. Meanwhile, Flutter is a user interface toolkit that harnesses Dart to create visually appealing and efficient interfaces.
Recently, Google introduced Flutter 3.10, which comes with significant updates to Dart 3. This new version of Flutter 3.10 also boasts improved design and enhancements for Mac and iOS, catering to desktop, web, and mobile app development.
This article will delve into the notable changes in Google’s Dart 3 and Flutter 3.10, including features like iOS readiness, Dart 3 improvements, and more within Flutter 3.10. Let’s dive in!
Overview of Flutter 3.10 Update
Google recently rolled out Flutter version 3.10, introducing a host of exciting features and improvements for desktop, mobile, and web application development. This update also enhances design elements and provides significant benefits for macOS and iOS development.
One notable aspect is Dart’s achievement of 100% null safety. This means developers can rely on type annotations to ensure that values are never null, preventing common coding errors like null pointer exceptions and enabling better code optimization.

This is excellent news for Flutter developers! You can now learn about the latest features and updates in Flutter 3.10, including:
- Dart 3
- Support for SLSA Level 1
- Improvements for Flutter on the web
- Enhanced DevTools
- The production-ready Impeller for iOS.
What is the difference between Flutter 3 and Flutter 2?
Flutter 3 offers a smoother animation experience with a frame rate of 120 Hz, which is twice as fast as the 60 Hz rate of Flutter 2. Users can enjoy animations that run more smoothly as a result.
Why is Flutter 3.0 a must?
Flutter 3.0 brings a more unified and dependable experience to desktop platforms like Windows, Mac, and Linux. It significantly improves the desktop user experience. Additionally, Flutter 3.0 seamlessly integrates with online media, empowering developers to build speedy web applications with exceptional user interfaces.
Latest Upgrades and Features of Flutter 3.10
Learn about all the latest upgrades and features of Flutter 3.10 right now.
#1. Dart 3
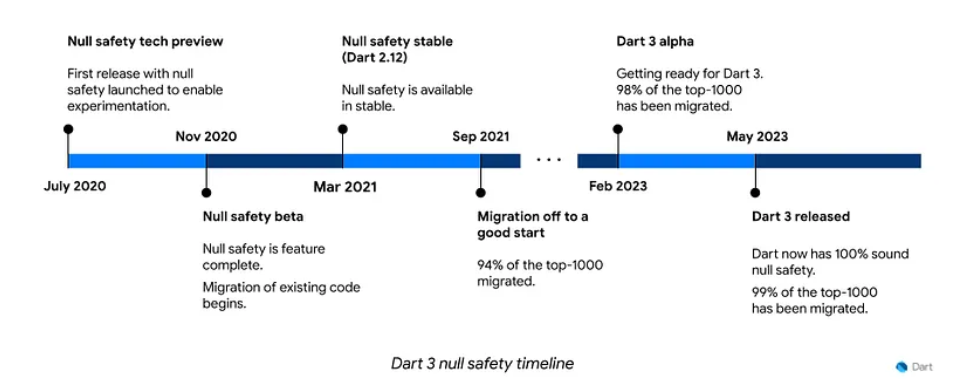
Flutter 3.10 brings a fantastic enhancement to its widely used programming language, Dart 3. The most noteworthy improvement in Dart 3 is the complete elimination of non-null-safe code. This ensures a fully secure and error-free experience in this 100% safe language, eliminating common issues associated with nullable languages.

Dart 3 also introduces various language enhancements, including the addition of Patterns. This feature simplifies working with structured data, as demonstrated in the official Dart 3 blog post with a function that conveniently returns two values at once:
|
(String, int) userInfo(Map<String, dynamic> json) { return (json[‘name’] as String, json[‘height’] as int); } |
This eliminates creating a specific class or bundling multiple values within a collection.
Furthermore, new class modifiers like interface and sealed classes enhance capabilities. The updated switch statement enables the systematic deconstruction of structured patterns, making your code more efficient and readable.
#2. Support for SLSA Level 1
Security is a top priority for the Flutter development team as they introduce the new Flutter 3.10 version.
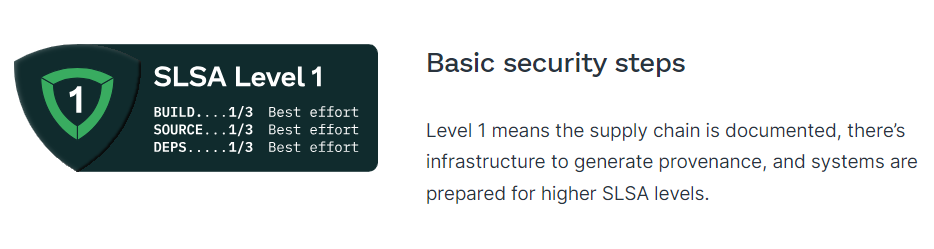
In addition, Flutter 3.10 now supports Level 1 of the Supply Chain Levels for Software Artifacts (SLSA).

This integration ensures that build scripts run on trusted platforms and provides a range of security features, including:
-
Scripted Build Process
We can now create automated builds on reliable platforms with Flutter build scripts. These scripts help ensure that no one can tamper with the final product, enhancing the security of the supply chain by using protected architecture.
-
Multi-party Approval with Audit Logging
Before Flutter releases go live, they require approval from multiple engineers. Every action is recorded in log files for transparency. These changes ensure that the source code and created artifacts remain unchanged.
-
Provenance
Both beta and stable releases are now constructed with provenance. This means trusted sources created the framework release materials with the expected content. You can click on the links provided to check and confirm the source of these materials in the SDK archive for each version.
The team is also working towards achieving SLSA L2 and L3 compliance, which focuses on safeguarding materials both during and after development.
These steps have been taken in response to recent security concerns and vulnerabilities found in other open-source projects, like the NPM ecosystem. The Flutter team is actively working to enhance security, ensuring a more dependable and resilient ecosystem for developers and users alike.
#3. Improvements for Flutter on the web
Great news for those using Flutter for Windows app development! Flutter has made significant improvements in web application loading performance. The most surprising update is the significant reduction in CanvasKit, the largest component of Flutter for the web, which is now just one-third of its previous size.
You can also reduce the overall app weight by eliminating unnecessary fonts. With Flutter 3.10, you now have full support for seamlessly integrating pure HTML components into your application.
Additionally, the introduction of fragment shader capability enables programmers to create stunning visual effects using familiar Dart code.
This development highlights the importance of languages with garbage collection, like Flutter, becoming part of the standard. Initial tests have already shown a three-fold increase in performance. When WebAssembly (WASM) becomes widely available, this achievement holds enormous promise for web applications built with Flutter.
-
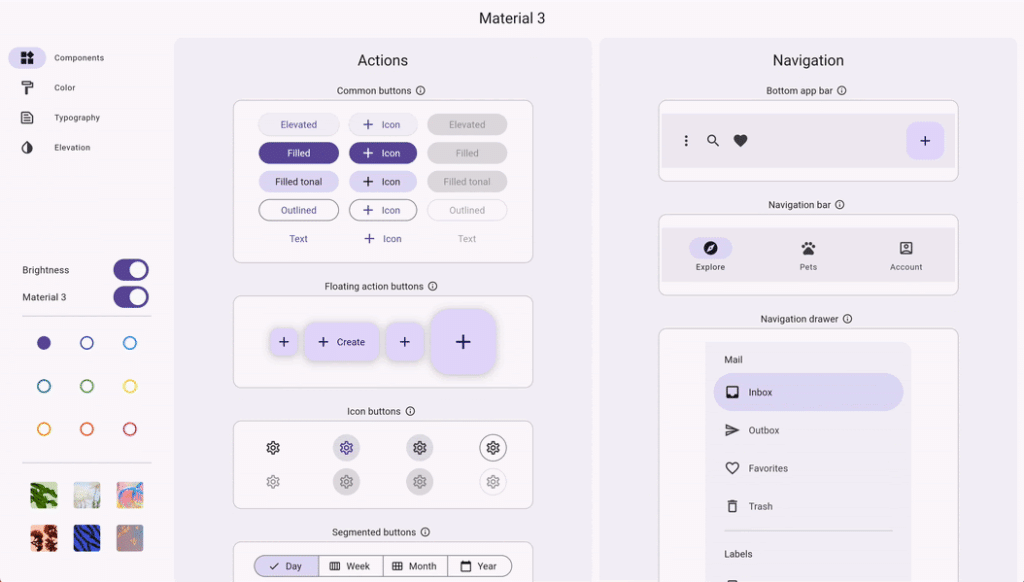
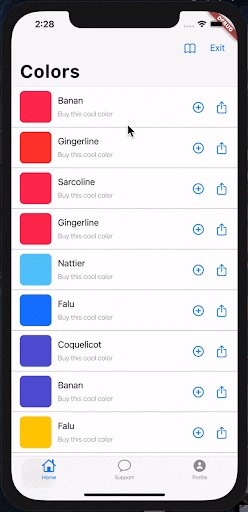
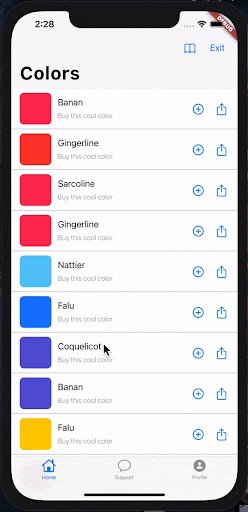
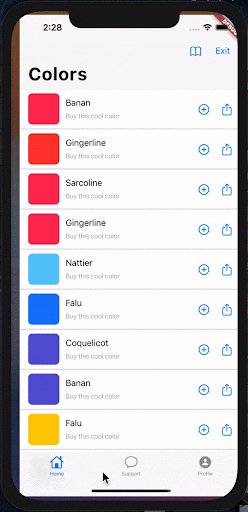
New Material 3 Widgets
In Flutter 3.10, there’s better support for Material 3. Now, you can easily create color schemes based on images or primary colors. Many widgets like DropdownMenu, NavigationDrawer, TabBar, SnackBar, AppBar, and more have been significantly improved thanks to Material Design elements.

-
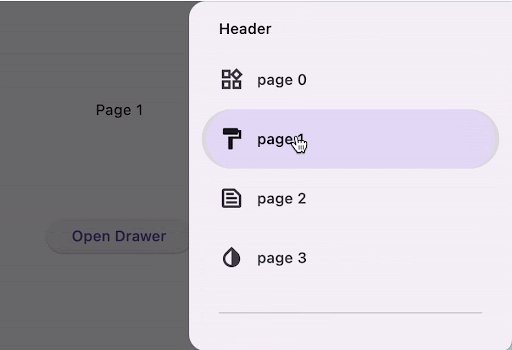
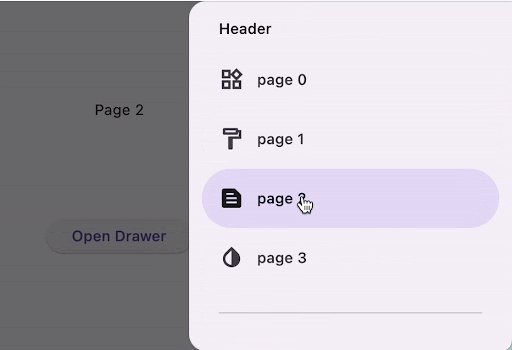
Navigation Drawer
The Flutter team has also made things better for iOS and macOS users. When you use Flutter, you can benefit from Apple’s spell-checking feature in text widgets that you can edit.

They’ve also given checkboxes and radio buttons a new look that fits Apple’s style. Moreover, some cool new animations are available exclusively for Apple devices.


-
Refining Cupertino Animations
In this version of Flutter, you can wirelessly debug your apps directly on iPhones and iPads, especially for Apple devices. Before, this feature was only available through Xcode.

#4. Enhanced DevTools
In this latest version of Flutter (3.10), some significant updates to the development tools make it simpler for developers to check and enhance their project’s performance.
The memory page has received some new features and improvements. Now, a Diff tool allows you to compare how much memory is used before and after specific actions, helping you understand their impact. Also, there are enhancements that make it easier to explore the heap in the console.
The user interface of DevTools has been improved by incorporating Material 3 widgets, making it more user-friendly and aligned with current design standards.
Furthermore, the old trace viewer has been replaced with Perfetto, an open-source tool that excels at handling large amounts of data. It brings features like pinning threads you’re interested in, selecting multiple timeline events by dragging, and using SQL queries to find specific timeline information.
#5. The production-ready Impeller for iOS.
With the release of Flutter 3.10, Impeller has replaced Skia as the primary rendering engine for iOS. This change has resolved issues related to shader compilation, which used to cause choppy animations and a less-than-optimal visual experience, resulting in improved animation performance.
Impeller employs a tessellation algorithm to eliminate the need for shared compilation during graphics rendering, making the process smoother.
Impeller leverages the cutting-edge capabilities of modern GPUs to effortlessly display various shapes and colors on the screen at a high frame rate. It has been carefully designed from the ground up to meet the specific requirements of Flutter.
In Flutter 3.10, Impeller becomes the default rendering engine for all iOS applications. The Flutter team has also indicated their ongoing efforts in this area and plans to introduce a preview version of Impeller for Android in future releases.
For installation instructions for the latest Flutter 3.10 version, you can refer to the documentation at docs.dev.Flutter, and for resources related to the Dart SDK, visit dart.dev.
Wrapping Up
The release of Google’s Dart 3 and Flutter 3.10 brings numerous enhancements and features, propelling these technologies further in the app development landscape. These updates enhance security, performance, and the overall development experience, making them invaluable tools for developers. The Flutter community’s contributions continue to shape the future of app development, with more exciting updates on the horizon.
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.