- Home
- >
- Mobile apps development
- >
- Flutter vs React Native vs Xamarin: Who Wins the Race?
Exploring the top contenders in cross-platform mobile app development, we delve into Flutter vs React Native vs Xamarin. Each framework offers unique strengths.
Flutter, known for its fast development cycles and expressive UI, is Google’s answer to modern app development challenges. React Native, backed by Facebook, allows developers to create native-like apps using JavaScript, a language familiar to many. On the other hand, Xamarin, a Microsoft-supported framework, stands out for its ability to leverage C# for building apps that run seamlessly across multiple platforms.
In this detailed comparison, we aim to dissect the technical nuances, performance metrics, and ease of use of each framework. Our goal is to evaluate the three most popular cross-platform mobile app development frameworks available today and find out which framework is ideal for creating cross-platform apps.
Key Summary
- Overview: Flutter, React Native, and Xamarin are leading frameworks for cross-platform mobile app development, each with distinct strengths and trade-offs for building iOS and Android apps.
- Flutter:
- Developed By: Google.
- Language: Dart.
- Key Features:
- Uses Skia engine for fast, consistent UI rendering across platforms.
- Widget-based architecture for customizable, native-like interfaces.
- Hot reload for rapid development.
- Pros:
- High performance due to compiled native code.
- Rich widget library reduces third-party dependency.
- Single codebase for iOS, Android, web, and desktop.
- Cons:
- Larger app size due to embedded Skia engine.
- Dart is less popular, with a smaller developer community.
- Use Case: Ideal for apps needing custom, visually rich UIs (e.g., e-commerce, media apps).
- React Native:
- Developed By: Facebook.
- Language: JavaScript (React).
- Key Features:
- Leverages native components for near-native performance.
- Large ecosystem of JavaScript libraries and tools.
- Hot reloading for quick iteration.
- Pros:
- Broad community support and extensive third-party libraries.
- Familiar JavaScript syntax for web developers.
- Strong integration with existing native code.
- Cons:
- Performance slightly slower than Flutter due to JavaScript bridge.
- Frequent updates can introduce compatibility issues.
- Use Case: Suited for rapid prototyping and apps with web development teams (e.g., social media, productivity apps).
- Xamarin:
- Developed By: Microsoft.
- Language: C# (.NET).
- Key Features:
- Integrates with .NET ecosystem for robust tooling.
- Xamarin.Forms for shared UI code; Xamarin.iOS/Android for native UI.
- Access to native APIs for deep platform integration.
- Pros:
- Strong enterprise support and Visual Studio integration.
- Near-native performance with compiled code.
- Ideal for C#/.NET developers.
- Cons:
- Larger app size compared to native apps.
- Smaller community and fewer third-party libraries.
- Steeper learning curve for non-C# developers.
- Use Case: Best for enterprise apps and teams with .NET expertise (e.g., business, finance apps).
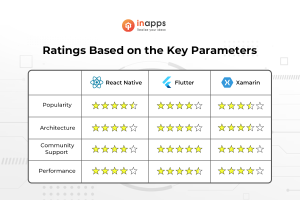
- Comparison:
- Performance: Flutter > Xamarin ≈ React Native.
- Ease of Use: React Native (JavaScript familiarity) > Flutter (Dart learning curve) > Xamarin (C# complexity).
- Community: React Native > Flutter > Xamarin.
- App Size: React Native < Flutter ≈ Xamarin.
- Development Speed: Flutter (hot reload, widgets) > React Native > Xamarin.
- Choosing a Framework:
- Flutter: Choose for high-performance, custom UI apps with a single codebase.
- React Native: Opt for fast development and leveraging JavaScript/web skills.
- Xamarin: Select for enterprise-grade apps with C#/.NET integration.
What is cross-platform development?
Cross-platform app development is the process of creating mobile applications for different platforms, such as iOS and Android, using a single technology stack.
This implies that instead of writing numerous versions of your software in the native language of each device, you can write your code once and release it on many platforms at the same time.
Flutter vs React Native vs Xamarin: Overview
Several cross-platform frameworks are available, but not all of them are created equal. There are just a few options worth considering right now, including Flutter vs React Native vs Xamarin. So, first, let’s give them a short introduction.
What is Flutter?
Flutter is a framework introduced by Google in 2017, and Google stands for reliability and a development ecosystem. The applications developed using Flutter are famous such as the New York Times, Square, and Alibaba.
Flutter, in a nutshell, is a Google open-source mobile application development SDK. It is used to create apps for Android and iOS and is the primary approach for generating apps for Google Fuchsia. Fuchsia is a new operating system developed by Google that can be the Android killer in the future.
Flutter is developed in the C, C++, and Dart programming languages. The framework is still relatively new, but it is well-liked by the community and is rapidly expanding. Flutter also allows for a high level of customization.

What is React Native?
Facebook released React Native in 2015. It was positioned as a tool for faster app creation, with many ready-made UI components. Of course, the Facebook and Instagram applications are developed in React Native in addition to Skype, Pinterest, and Discord.
React components wrap native code and communicate with native APIs using React’s declarative UI paradigm and JavaScript. This enables whole new teams of developers to create native apps and allows current native teams to operate considerably quicker.

What is Xamarin?
When Xamarin was first published in 2011, it quickly gained popularity because of its excellent performance. However, it wasn’t the ideal choice for complicated or graphically intensive programs. Microsoft has owned Xamarin since 2016.
Xamarin is a free and open-source mobile app development framework with over 150,000 contributors as of Feb 2024.
Xamarin is a natural solution for C# developers looking to solve the challenge of separated technology stacks in app development. It is a .NET development platform extension that allows you to build iOS, Android, and Windows apps with .NET from a single common codebase.

Flutter vs React Native vs Xamarin comparison: How Do They Work?
| Flutter | React Native | Xamarin | |
| Language | Dart | JavaScript/TypeScript | C# |
| Maturity | Mature (since 2017) | Mature (since 2015) | Mature (since 2011) |
| Lifecycle management | Built-in state management | External libraries (Redux, MobX) | State management via MVVM or Data Binding |
| Documentation | Comprehensive and well-organized | Extensive and active community-driven | Comprehensive and Microsoft-backed |
| Tooling | Flutter DevTools, Android Studio/IntelliJ IDEA | Various IDEs/Editors, React Native CLI | Visual Studio, Visual Studio for Mac, Xamarin.Forms Previewer |
| APK size | Slightly larger than native | Can be larger than native due to the JavaScript bridge | Generally smaller than React Native |
| Pricing | Open-source and free | Open-source, with optional paid enterprise support | Open-source with paid commercial licenses for some features |
| Plugins | A growing ecosystem of official and community plugins | Huge ecosystem of third-party plugins |
A rich ecosystem of Xamarin-specific and .NET plugins
|

Cross-platform mobile frameworks used by developers worldwide 2019-2022 (Statista)
Why Xamarin?
While Xamarin remains a mature and well-maintained framework, consider its recent transition to .NET Multi-platform App UI (.NET MAUI) launched in May 2022. MAUI unifies Xamarin.Forms into a single cross-platform development approach, potentially streamlining future development and maintenance. Here are a few key features that help Xamarin stand out.
- MAUI’s emergence: Mention .NET MAUI as the successor to Xamarin.Forms, highlighting its potential benefits.
- Maturity and maintenance: Acknowledge Xamarin’s existing strengths but recognize its transition to MAUI.
- Long-term projects: Encourage consideration of MAUI for long-term projects due to its potential ease of maintenance and future updates.
- Clarity and neutrality: Avoid subjective statements like “old but gold” and focus on factual information and balanced guidance.
Why React Native?
React Native has been around for several years and is now a stable and feature-rich framework. It is ideal for MVPs and projects with a high level of interaction. Its hot reloading, component-based architecture, and large community contribute to faster development and a smooth user experience.
Concerns around performance for demanding features were common a few years ago, but significant progress has been made ever since. These include:
- Improved rendering pipeline: The Hermes engine and Fabric optimizations have led to smoother performance, especially on iOS.
- Third-party libraries: Many high-performance libraries are available for various tasks like animation, navigation, and graphics, addressing specific performance needs.
- Community best practices: Knowledge sharing and optimization techniques have matured, helping developers build performant React Native apps.
Why Flutter
Flutter appears to be an up-and-coming platform for tech enthusiasts and should be cautiously approached by companies. However, we found it to be an excellent alternative if your current tech stack no longer meets your goals and you’re willing to spend in transferring your project to other technologies.
Flutter has firmly established itself as a mature cross-platform framework, widely adopted by companies across various industries. Developers love using Flutter for its numerous advantages.
- Fast development: Hot reload, extensive widgets and a reactive approach enable rapid iteration and development.
- Cross-platform: Build for Android and iOS with a single codebase, saving time and resources.
- High performance: Optimized rendering engine and native-like performance make it suitable for demanding apps.
- Large community: An active community and growing ecosystem provide support and learning opportunities.
However, Flutter does require a learning curve. Developers new to Dart and Flutter might need to invest in learning about this mobile app development framework first. Also, potential limitations like complex native features or hardware access might involve platform-specific development.
Comparison: Difference between Flutter vs React Native vs Xamarin
| Pros | Cons | |
FLUTTER |
|
|
REACT NATIVE |
|
|
XAMARIN |
|
|
Wrapping Up on Flutter vs React Native vs Xamarin Comparison
Which is better Flutter vs React Native vs Xamarin? Is Flutter or React Native better? Is React Native better than Xamarin? It’s difficult to say which is superior. The important is to consider which framework would be the best fit for the company.
For example, consider utilizing Flutter or React Native if you are starting from scratch and want to release a POC (Proof of Concept) or MVP (Minimum Viable Product) as soon as feasible. However, be prepared to confront technological limits, constantly be a few steps behind the market, or rebuild mobile applications using native technologies.
You are looking for Flutter developers, React native developers, or Xamarin developers? Fill your needs in the contact form below and InApps will provide you with the best talents.
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.