- Home
- >
- Mobile apps development
- >
- Why React so popular for Front-end Development? Top 9 reasons
In the world of front-end development, there are two leading contenders for the crown: React and Angular. Both have their advantages and disadvantages; however, React seems to be winning the popularity contest due to its simplicity and flexibility. This article will discuss some of the top reasons why React is so popular among front-end developers.

Reasons why React is so popular in Front end Development
What is React JS?
React JS, simply referred to as just React, is an open-source JavaScript library developed by Facebook to build large apps with data that changes dynamically. It can make it painless to create interactive user interfaces.
React designs simple views for each state in your application, and it will efficiently update and render only the right components when your data changes. In addition, declarative views make your code more predictable and easier to debug.
React is fully component-based. It enables you to build encapsulated components that manage their own states, then compose them to make complex UIs. React ties data to the DOM so that front-end developers can deliver highly dynamic user interfaces with optimal speed and raw power.

Get an overview of React
The Role of React in Front-end Web Development
React was built to solve the problem of mixing both HTML and JavaScript. Traditionally, web developers mixed business logic directly into their view code. This made it difficult to update views later because the changes would be scattered across different files and components.
React solves that problem by taking a component-based approach where JSX is used for views, and there is a clear separation between business logic and view. This is one of the top reasons why React is so popular for front-end development.
Moreover, React has become one of the most popular front-end development libraries because it is declarative, efficient, and fast. Also, it has a low learning curve, which makes it an attractive choice for developers. Additionally, React is component-oriented, making development faster and easier.
Top Reasons Why React Is Popular to Front-end Developers
No more waiting; let’s get straight to the point by looking at some top reasons why developers consider React the first choice for front-end development.
Data Flow Architecture
React uses a system called Flux, which is one way of structuring front-end applications. This makes it different from traditional MVC libraries like Angular or Backbone, where the model, view, and controller are tightly connected.
React only has the View layer, allowing you to efficiently share code between the server and the browser. React also helps developers manage changes in the state by using Flux actions, which provides front-end code to be more predictable and easier to maintain.
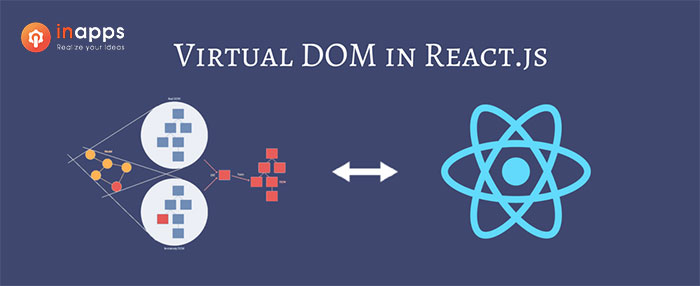
Virtual DOM
As mentioned before, React was built to provide developers with tools that reduce DOM manipulation, which speeds up the front-end development process. The virtual DOM of React is one of these tools.
React uses a virtual DOM (Document Object Model) that allows it to update only the part of the page whose content has changed instead of updating all parts of the page after each change. The virtual DOM was invented to solve the performance problems that affect user interface rendering in web applications when data changes dynamically.

React has a Virtual DOM engine that speeds up the front-end for developers
JSX
Another interesting feature is React’s markup language, JSX, which looks like HTML but uses XML syntax and JavaScript to describe components and data flow in applications. You can think of JSX as a set of instructions that tells the browser how to render the UI components. It’s a good idea to use JSX because it lets you see what your application will look like in the browser just by looking at the code, which saves time when trying to figure out how the code works.
Component-based Architecture
React is component-based, meaning that developers can build small components that can be reused throughout the application. These reusable components don’t just contain HTML markup but also contain JavaScript logic that defines how the component will behave in an application.
Native JavaScript
React is written entirely in native JavaScript, so it works seamlessly with other tools and libraries you may already be using without necessitating a high learning curve. Developers can also use React to create both mobile UI components and native iOS or Android apps.
Dedicated Community
One of the reasons React is so popular in front-end development is that Facebook created it and continues to contribute to its advancement. React has a large, dedicated community that can help developers when they need assistance with complex challenges. Many open-source tools available online are designed to work with React, which makes it even more attractive.
Ease of Learning
React is a reasonably easy library to learn because of its simple APIs and straightforward implementation. This makes it possible for front-end developers with no knowledge of React or other JavaScript libraries such as AngularJS or Ember.js to quickly pick up the basics and start building applications in a matter of days.
Trusted by Great Companies
Another reason is that many big companies like Netflix, Reuters, Yahoo!, Coursera, UberEats are using React in their front-end development. This has contributed to its popularity and the trust of developers who want to work with technologies that are backed by big successful corporations.

React is trusted and used by many big companies
SEO-Friendly
React can be beneficial to SEO because it can enable developers to create search-friendly sites that are dynamic and interactive. React allows you to build single-page applications that are SEO-friendly by using server-side rendering, which means that many of the page’s elements are rendered on the server before its contents are sent to the user’s browser. This allows search engines like Google to process React pages quickly and easily.
Some Drawbacks of React in Front-end Web Development
Although React has several advantages, there are some drawbacks to using it, such as:
Complicated Setup Process
The first drawback of using React is that setting up the development environment can be challenging because developers have to set up a lot of different tools and technologies together in order for everything to work properly. Therefore, you would have to rely on many open-source components to get the job done. If you already know how to set up web development projects using Gulp, Webpack, and NPM, then you will have no problem working with React.
However, there are many developers who don’t know how to do this or simply don’t want to learn these technologies. This can be a problem for developers because they have to spend time looking for the best components and learning how they work. So, it can be very time-consuming, especially if you have other projects to work on at the same time. Therefore, many corporates prefer Angular. For your information, Angular is a framework, and it comes with many more components and prescribed ways of doing things.
Poor Documentation
React does not have a very good documentation system, making it difficult for new developers to learn. As a developer, you have to rely on tutorials and online videos to figure out how to React works which can be frustrating.
This is one of the reasons why there are so many different types of tools and libraries available for front-end developers. Some developers like working with great documentation tools, while others prefer experimenting with new technologies and don’t mind the lack of a good documentation system.
Conclusion
In summary, React is extremely popular in front-end development because it’s easy to use and has many great features for building mobile UI components and mobile web apps. React also offers many other front-end web development benefits that make it one of the most popular JavaScript libraries used today. The main drawback is that setup can be complex, but online open-source tools can make this process a lot easier.
Source: InApps.net
[sociallocker id=”2721″]
List of Keywords users find our article on Google:
| mobile app development company |
| react for front end development |
| front end development using react |
| react front end development |
| wawa order online |
| wawa jobs |
| why is react so popular |
| react front end |
| react software development |
| mobile app development services |
| custom application development |
| web development wikipedia |
| wawa application |
| front end development with react |
| android app development company |
| mobile app development |
| mobile application development company |
| template app react native |
| wawa app |
| top mobile app development company |
| app development company |
| web development company |
| reason react |
| google custom search react |
| front end development react |
| coursera fintech |
| react web development |
| search logic in react |
| ember.js |
| ember data |
| mvc ui components |
| react website templates |
| android app development services |
| mobile app development company in usa |
| “mvp development” |
| react wikipedia |
| wawa delivery |
| react for front end |
| react-search-ui |
| react coding challenges |
| front end coding challenges |
| why react |
| react js game development |
| react-dom |
| hire ember.js developers |
| react native ecommerce |
| angular ecommerce |
| web development services |
| react js development company |
| ecommerce website development company |
| ecommerce web development services |
| ecommerce website development |
| ecommerce website development services |
| why react is so popular |
| react native wikipedia |
| what is reach js so popular |
| react virtual dom |
| facebook front end engineer roles |
| coursera mobile and web development |
| coursera responsive development |
| front end react |
| pegas games |
| how much does a front end developer make |
| react dom |
| react advantages and disadvantages |
| coursera ios development |
| coursera web development |
| react js library |
| coursera mobile development |
| hire xml developers |
| react native template design |
| react power solutions |
| sendrequest javascript |
| пегастуристик |
| angular minds |
| react disadvantages |
| front-end web development with react |
| react js table |
| react send email without backend |
| ember js |
| wawa mobile app |
| react search page |
| search react js |
| react native search page |
| front-end web development services |
| fintech app development cost |
| react native development |
| best mobile app development |
| react native development company |
| web app development company |
| react js development services |
| website development company |
| angularjs development services |
| react native development services |
| “react power solutions” |
| why react is popular |
| tam nguyen facebook |
| back end developer wikipedia |
| case logic wikipedia |
| wawa wikipedia |
| components of email wikipedia |
| wawa facebook |
| case logic wiki |
| application portfolio tools with xml input |
| coursera front end web development |
| what does a front end engineer do at facebook |
| react scheduler component |
| is react only for front end |
| wawa whatsapp web |
| jsx jobs |
| wework wikipedia |
| disadvantages of react |
| gulp npm |
| popular app |
| coursera react |
| ecommerce web design hcm |
| reasons to use react.js for web development |
| react front end developer |
| emberjs jobs |
| is react easy to learn |
| wawa take out menu |
| front end delivery system |
| facebook front end |
| react native branch |
| we work wikipedia |
| portfolio react js |
| react server component |
| separation logic |
| react native ui manager |
| front web app |
| react vision |
| portfolio react |
| react javascript jobs |
| hire flux developers |
| react front-end |
| react-native-share |
| team render server |
| wikipedia coursera |
| wikipedia mvc |
| coursera technology stack |
| react native design templates |
| react portfolio app |
| virtual office ho chi minh |
| пегас туристик |
| react recruitment |
| reactjs game |
| why is react popular |
| what is jsx in react |
| ember-engines |
| hire ember js developer |
| javascript +1 |
| what does a front end engineer do at netflix |
| game in react native |
| hire framer.js designers |
| react controller |
| react js jsx |
| react native touch id |
| react set html |
| mvc library |
| react native game |
| build a portfolio website with react |
| part time front end web developer |
| react js responsive design |
| react markup |
| redfox web design |
| component oriented |
| react portfolio |
| eve online minimum specs |
| let’s get straight to it meaning |
| linkedin summary for front end developer |
| react native set state |
| react table library |
| react upload component |
| wawa mobile |
| appsnet |
| architecture portfolio front page |
| how does react work |
| pegas touristik |
| react html content |
| react native backend |
| ios development learning curve |
| react create app |
| react search app |
| best backend for react app |
| component in react native |
| ecommerce website ux case study |
| front end web development with react |
| react flow |
| react free ecommerce template |
| react input on enter press |
| update state react |
| front end application development |
| hire ember js-developers |
| jsx react native |
| search in react js |
| front end developer consultant |
| front end developer keywords |
| how long to learn front end web development |
| react js consultant |
| ember js developer |
| ui ux front end developer |
| react ui components |
| react js developer |
| javascript for front end |
| react vs react native |
| front end web |
| offshore business setup consultants |
| find react native developers |
| react native app development agency |
| top mobile app development companies in usa |
| app development |
| frontend |
| client side rendering seo |
| game app development |
| top ecommerce development companies |
| react js website development |
| web & mobile app development company |
| best web development firm |
| top web development company |
| android app development company in usa |
| web development firms |
| android app development company usa |
| delivery app development cost |
| hire offshore angular developers |
| best app development |
| angular web development |
| ecommerce app development company |
| apps development firm |
| hire angularjs developer |
| web and mobile app development company |
| education app development company |
| react native mobile app development |
| top website development company |
| best web development company |
| app development services |
| best web and mobile app development |
| custom mobile app development company |
| hire react native developer |
| react native mobile app development services |
| angular website development |
| angularjs development |
| native app development |
| mobile app development company usa |
| front end development company |
| best web development company in usa |
| angularjs development company |
| web and mobile application development |
| mobile software development |
| native app development services |
| react native mobile app development company |
| best web applications |
| mobile application development |
| mobile app development services usa |
| app development portfolio |
| custom mobile application development |
| ecommerce web development |
| mobile application development services |
| custom web development company |
| ecommerce website development service |
[/sociallocker]
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.


















