- Home
- >
- Mobile apps development
- >
- Flutter vs React Native For App Development – Which one to choose?
If you are an app developer, you might once wonder “Flutter vs. React Native For App Development – Which one is better?”. In fact, whenever coming to cross-platform app development, Flutter and React Native are the two platforms that often created a buzz among developers.
The conversation on React Native vs Flutter which one is better for app development has become an endless controversy.
If you are confused between these two highly sought-after technologies and have no idea about which platform is more suitable for your upcoming app project, then this blog is for you.
We’re going to compare Flutter and React Native to find a more plausible cross-platform mobile app development framework.
Before jumping into the topic, let’s have a look back at the ground of the two platforms before coming into further comparison.
What is Flutter
Flutter is a cross-platform mobile app development framework provided by Google.
With a single code base, developers can easily build and deploy applications for mobile (iOs, Android) that are both visually attractive and functional.
What is React Native
React Native is another cross-platform app development released by Facebook. The product is a result of an internal hackathon and soon becomes one of the global most popular frameworks.
The framework enables you to develop mobile apps using JavaScript and those applications can later be downloadable on Google Play and Apple store.
Flutter Vs. React Native: General statistics & insights
Flutter and React Native showed an increasing volume of search
The graph showed how frequently the keyword ‘Flutter’ and ‘React Native’ is searched. In other words, it indicated the level of interest that people have on those two frameworks.
It can be observed that the volume of searches for Flutter and React Native had a positive trend during a period of 3 years.
Especially, the year 2022 marked a surge in the number of searches on Flutter which jump by approximately 47%.
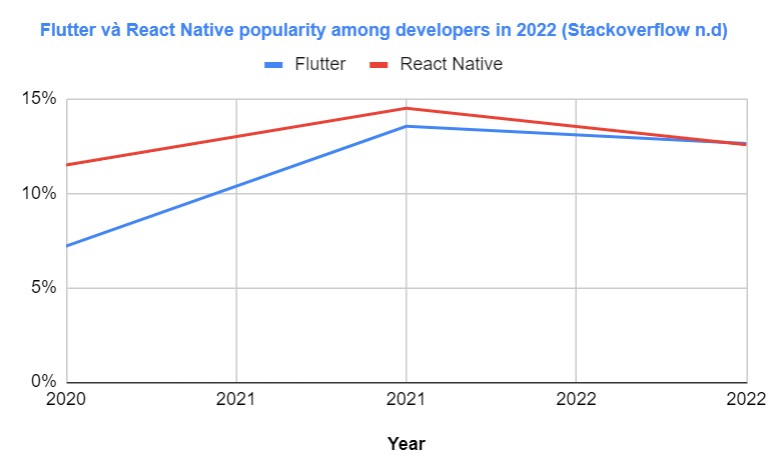
The popularity of Flutter vs React Native for app development among developers 2022

Both Flutter and React Native are frameworks that are well-received and loved among developers.
In 2020, the popularity of React Native is recorded to be slightly higher than its counterpart. However, since 2022 Flutter gradually closed the gap and take back the glory that it used to have.
Flutter Vs. React Native: Deeper comparison and analysis
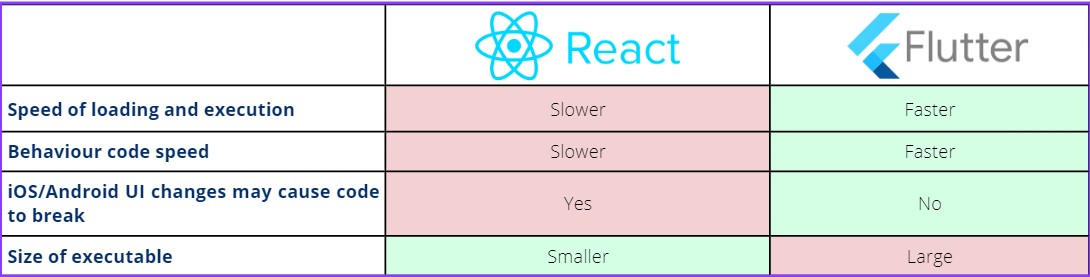
Performance

Criteria regarding performance evaluation
1. Runtime execution
React Native
React Native structurally creates a true-blue native app for iOS and Android. However, the behavior is somewhat phony.
The application in React Native uses the device’s JavaScript interpreter to execute code that runs on startup, in response to button clicks, and so on. This is why modern JavaScript can be used by developers. They write code that is sent unaltered to the device where it is interpreted.
This contains both good and bad news.
The good news is that developers can write the app in Javascript which is widely used among organizations.
If not, the developer community has many developers who use those languages and would love to join your project.
Also, React native opens up to the possibility of adopting popular and proven open-source JavaScript libraries like Redux, Axios, Flow, Lodash, and essentially any JavaScript Library that doesn’t address HTML or CSS.
The bad news though is that React Native pays a performance penalty for using this JavaScript bridge.
Flutter
Thanks to using Dart, Flutter doesn’t suffer from the performance penalty caused by using JavaScript bridge.
What’s more, Flutter displays animations at 60 fps as a standard. Consequently, when comparing the performance, Dart has a higher one by default and resulting in improving the overall performance of the application.
Dart is a language developed by Google in 2011 and is considered a potential alternative to JavaScript. JavaScrip however, still got more popular thanks to its dynamic structure.
Different from JavaScript which is loosely typed and comparatively unstructured, Dart can fix these so-called problems.
In short, Dart allows developers to compile ahead-of-time (AOT) native instructions tuned for the arm64 chip and therefore run right in the CPU rather than an expensive just-in-time (JIT) compile like React Native is forced to do.
User Interface (UI)
Flutter
Flutter uses it’s proprietary visual, structural, platform, and interactive widgets.
This is a framework that relies primarily on its own customized development language. And that creates a stark difference in The UI development experience between Flutter or React Native.
It is 100 percent customized, using its own widgets. And this may very well be the framework’s key advantage over React Native because the widgets are automatically consistent with Material Design for Google and Cupertino for Apple.
No third-party apps or custom components are required. When people ask the question will Flutter replace React Native, its hand-in-glove compatibility with Google is one of the biggest reasons why.
React Native
React Native offers an intensive selection of external UI kets that helps in creating beautiful user interfaces (UI) for your application.
This framework uses third-party or custom components. The result can often be a patchwork effect in the code.
However, it’s important not to make too much of this, because React’s JavaScript development language does offer its own set of advantages.
In a comparison of which is better, Flutter or React Native, Flutter definitely wins the day.
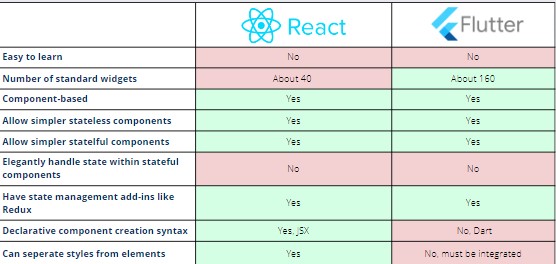
Developer experience
When comparing two different frameworks, the experience required for handling the framework is one of the crucial criteria that developers might hope to know more about. Therefore, we have compiled some typical criteria to bring a clearer picture to developers.

Overall evaluation of Flutter vs React Native for app development in terms of “developer experience”.
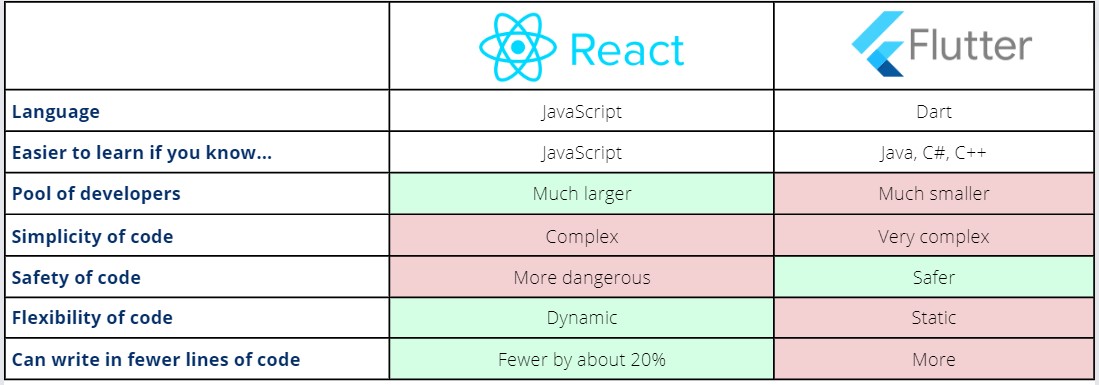
Language
React Native:
The framework is written and built entirely in JavaScript. The perk of using JavaScript is that every browser and platform is shipped with an inbuilt JavaScript execution environment.
In other words, this made JavaScript become the universal choice for most developers.
In general, here are two main points that how React Native benefits from the fact that JavaScript is one of the most popular and widely used programming languages in the world:
+ Having a large number of developers as the market has many developers who are skilled and experienced in JavaScript.
+ If you want to start with React Native and have a fundamental knowledge of Javascript, you don’t have to relearn a lot. Especially developers who have worked with HTML, CSS, DHTML
Flutter:
Instead of using familiar coding language like JavaScript, Flutter is written in Dart – a predominantly newer programming language that there are not many developers that are skilled on this language.
However, it can still be easier for those who have a background in JavaScript, C#, C++
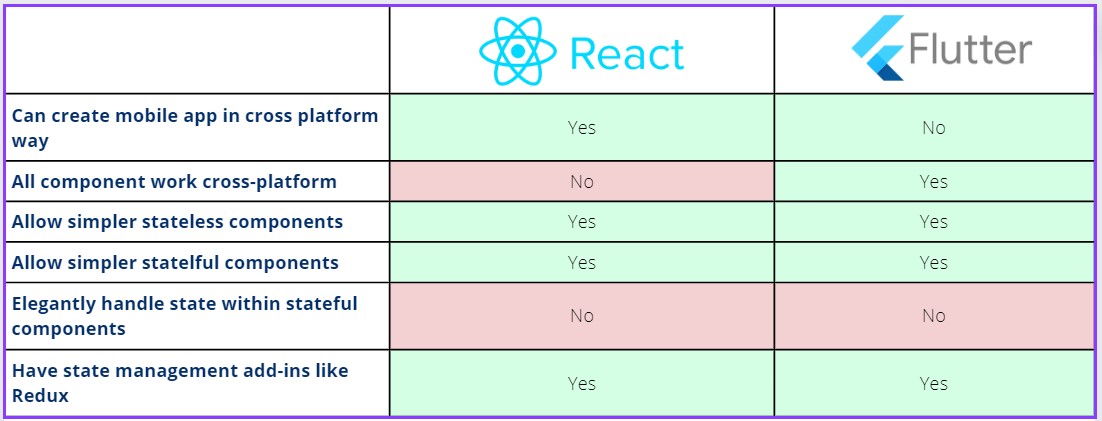
Overall comparison:

Overall evaluation of Flutter vs React Native for app development in terms of “language”.
Cross platform development

Final thoughts on Flutter vs. React Native – Which one is better for app development?
Hope the article has provided you with a throughout understanding of using Flutter vs React Native for app development. Still, if you find any difficulty in selecting the most suitable framework for your project, let’s discuss the role of both platforms in mobile app development.
It is fair to mention that you should select the technology for developing a cross-platform app by considering the use case, market trends, user expectations, and your business model. Though both these frameworks are robust enough to build, it is interesting to see which one of them is more capable to become a future of mobile app development.
Currently, flutter app development receives increasing attention from companies and startups. Also, this framework is continuously updated and improved with new features come from Google. What’s more, Google’s ambitious and eagerly-awaited Fuchsia OS is also said to support the Flutter framework.
Flutter will grow in the coming time as more app developers will switch to this framework. We can certainly expect that Flutter will be the future of mobile app development.
React Native also offers many pros and Facebook strives to rebuild the architecture of this framework. App developers who have hands-on experience in JavaScript language prefer React Native framework to develop cross-platform apps. But, when a robust mobile app is all you need for your business, Flutter should be your choice.
Successful case studies using Flutter and React Native
As a leading mobile app development outsourcing company, InApps had successfully built several apps using Flutter and React Native.
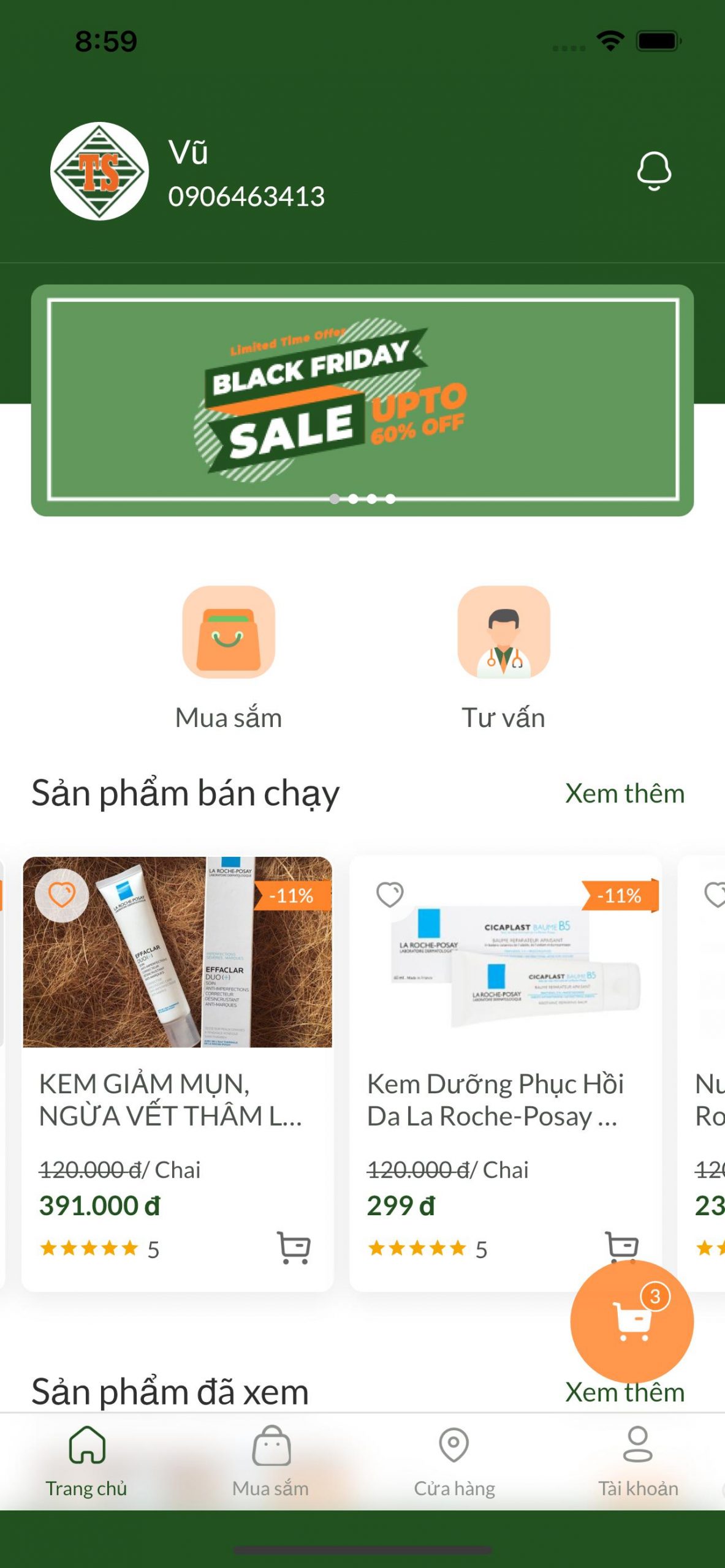
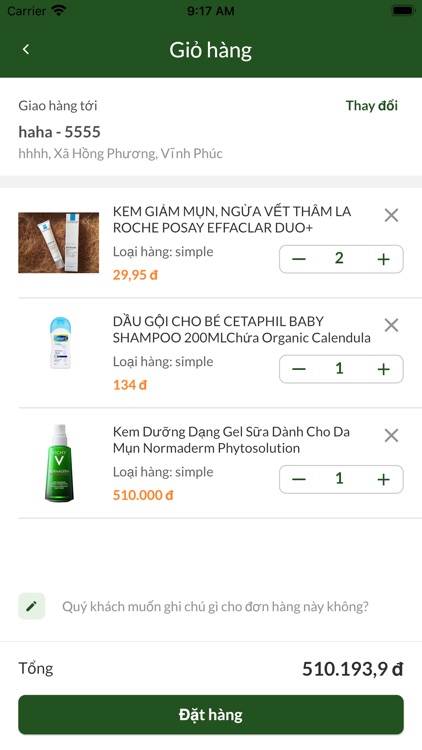
1. Trung Son Pharmacy Ecommerce Platform
This is a project on developing an application to help customers easily access their purchase history, redeem gifts, and accumulate points, check medical schedules and find the nearest Trung Son pharmacy.
To develop this app, the tech expert at InApps employed several technologies including Flutter.
To have a further understanding of the process, visit our case study here.


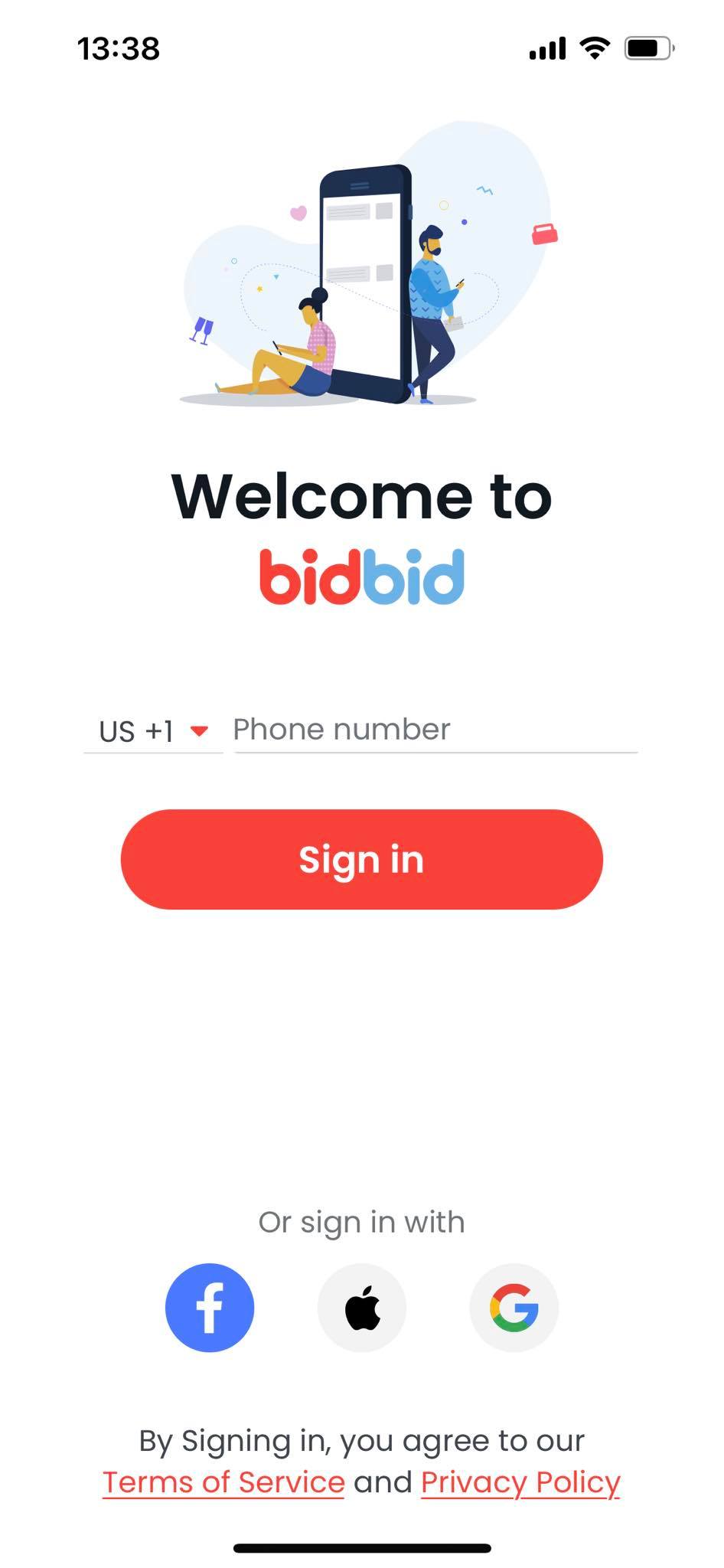
2. Bidbid Auction-based All-in-one App
Coming to another app development project, we introduced you to BidBid, an action-based all-in-one app for Career, Social, & Dating connections.
The app is developed with the use of multiple technologies, including React Native cross-platform app development framework.
To have a further understanding of the process, visit our case study here.


Hire Mobile app developers with InApps
InApps is a leading company in mobile app development outsourcing. We have become a trusted partner for more than 60 businesses from the US, the UK, Europe, Singapore, etc.
We are focused on delivering excellent development services and also fulfilling your app maintenance needs. If you are seeking for a solution provider to make your mobile app come to life. Contact us for excellent service at a compelling price.
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.



















