Are you searching for front-end developer project ideas? There are many front-end project ideas that you can come up with to work on, but finding profitable front-end project ideas that match market needs and consumer preferences is a challenge. They’re not just about building a sleek user interface; they’re about creating solutions that resonate with users and stand out in a competitive era.
Whether you’re an entrepreneur or an experienced developer, here is a list of the top 15 project ideas for front-end development to inspire you.
Key Summary
-
Personal Portfolio Website
-
-
- Technologies: HTML, CSS, JavaScript
- Purpose: Showcase skills, experience, and projects
- Benefits: Demonstrates web design fundamentals and personal branding
-
-
Quote Generator
-
-
- Technologies: ReactJS, CSS
- Features: Random quote display, categories/filtering, social sharing
- Skills developed: API integration, dynamic content updates
-
-
JavaScript Quiz Game
-
-
- Technologies: JavaScript, HTML5, CSS3, optional frameworks
- Features: Multiple-choice questions, scoring system
- Learning outcomes: Data management, interactive user interfaces
-
-
Weather App
-
-
- Technologies: JavaScript, HTML5, CSS3, and frameworks like ReactJS
- Skills: API integration, responsive design, real-time updates
-
-
Product Landing Page
-
-
- Technologies: HTML5, CSS, JavaScript, frameworks like Bootstrap
- Focus: Semantic structure, responsive design, user engagement
-
-
GIFs Page using Giphy API
-
-
- Technologies: JavaScript/jQuery, DOM manipulation
- Features: Search functionality, displaying results, pagination
-
-
Mobile QR Reader
-
-
- Technologies: HTML, JavaScript, QR code libraries
- Application: Scanning products, accessing information via smartphone
-
-
Blog Platform
-
-
- Technologies: HTML5, CSS3, JavaScript
- Features: User authentication, CMS, responsive design, SEO optimization
-
-
Svelte List App
-
-
- Technologies: Svelte, CSS
- Learning: Component-based architecture, event handling
-
-
Quasar Audio Player
-
-
- Technologies: Quasar framework, VueJS
- Prerequisites: Android Studio familiarity
- Type: Hybrid mobile application
-
-
Vue Instant Messaging App
-
-
- Technologies: Vue.js, CSS frameworks
- Features: Chat functionality, file sharing, audio messages
-
-
Language Learning App
-
-
- Technologies: HTML5, CSS3, JavaScript, frameworks
- Features: Interactive exercises, speech recognition, responsive design
-
-
Online Booking & Reservation System
-
-
- Technologies: HTML5, CSS3, JavaScript, frameworks, AJAX
- Features: Date pickers, real-time availability checking, responsive design
-
-
Content Management System
-
-
- Technologies: Various web technologies
- Features: Blog post scheduling, customized slideshows
- Benefits: Understanding of CMS functionality
-
-
Next.JS E-commerce Website
-
-
- Technologies: Next.js, React
- Features: Shopping cart, server-side rendering
- Skills: Environment setup, component building, data retrieval
-
TOP 15 Best Front-end Project Ideas
1. Personal Portfolio Website

Front-end project ideas for portfolio. Source: Sketch
Creating a personal website is among the most simple yet daunting front-end project ideas for portfolio to work on. If you are good at something, you can display those skills on your website along with a portfolio. You can detail it as much as possible. For this reason, independent web designers and developers prefer to have delightful personal websites where they showcase their entire backgrounds.
To make the website entertaining, exclusive, and engaging, you’ll have to use languages like HTML, CSS, and JavaScript. You will most likely understand how you can design a webpage with HTML after completing this project, style its features with CSS, and make the site interactive with JS.
2. Quote Generator

Speaking of front-end project ideas, a quote generator app is an easy example.
You’ll need ReactJS as the front-end framework. ReactJS allows for efficient updates and rendering of UI components, particularly useful for dynamic content like quotes. Alongside, CSS is crucial if you want to make the app visually appealing and user-friendly. While ReactJS ensures that the app is functional, CSS enhances the overall user experience. This combination of ReactJS and CSS3 forms the backbone of the app, bringing you a functional and engaging quote generator app.
The process of creating a quote generator is not too complex. A basic version of fetching quotes and displaying them can be quite straightforward, but it would be more complex if you want to add additional features like categories, authors, or a daily quote can increase complexity. Before you start consulting the software team, make sure you know a common quote generator should have the following features:
- Quote Display: Display a random quote; option to cycle through quotes manually.
- Categories/Filtering: Ability to select quotes based on categories or authors.
- Dynamic Updating: Refresh quotes without reloading the page (AJAX calls).
- User Interaction: Buttons for social media sharing.
- Responsive Design: Ensure the app is usable on various devices and screen sizes.
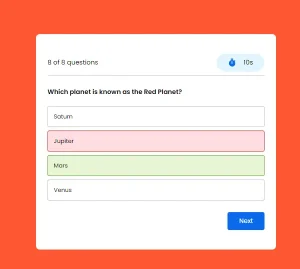
3. JavaScript Quiz Game

Another prime example of front end project ideas is the development of a quiz game app. Begin with developing a simple game that poses 4 MCQs. Assign correct answers to each one of them while making these questions up. In programming, you’ll learn a great deal about data management and building a scoring system. Don’t waste too much time concentrating on the design of what you make. And once you get acquainted with CSS, you will not have to worry about the styling too.
Take a look at Tech Stacks Required:
- JavaScript, for core game logic and interactivity.
- HTML5 & CSS3, to structure and style the app.
- ReactJS or Vue.js, for a responsive and dynamic user interface.
- Node.js and Express.js (optional), for backend support if the app requires user data management or multiplayer functionalities.
These tech stacks will ensure that your game is not only functional but also visually engaging. Your app will need to have a scoring system to track user progress, and social sharing capabilities to enhance user engagement. Users need to be able to access the quiz game across devices, so responsive design must be considered. Finally, integrate data analytics into your app to track user engagement and performance.
4. Weather App

Weather apps that captivate users and feel effortless hinge on their front-end technology. JavaScript takes center stage, powering dynamic features like real-time updates and responsive UI elements. HTML5 and CSS3 lay the groundwork, shaping the app’s structure and visuals for intuitive navigation and eye-catching appeal.
To supercharge the interface, consider front-end frameworks like ReactJS or Vue.js. These tools utilize a reactive, component-based approach, making your app dynamic and responsive. CSS frameworks like Bootstrap or Tailwind CSS can further speed up development by offering pre-built components and ensuring seamless device adaptability.
5. Product Landing Page

Product Landing Page. Source: Freebie Flux
So, you’ve got a killer product. Now, you need the landing page to match. But if you don’t know the essential front-end tech stacks for crafting a landing page that sings (and sells), let us help you.
Start with HTML5. This is the page’s DNA, shaping everything from headings to product descriptions. Bonus points for using its semantic elements – search engines and users love your page’s clear organization. CSS paints the masterpiece, crafting layouts, styling text, and weaving in eye-catching animations. Don’t forget responsive design – flexbox and grid systems ensure your page shines on any screen.
Want pop-up windows, dynamic content updates, and forms that feel powerful? JavaScript is your go-to. For complex tasks, like integrating with other services, level up to ES6+ for extra muscle.
Consider Front-end Libraries/Frameworks (Bootstrap, Tailwind CSS). Bootstrap offers ready-to-customize components, while Tailwind gives you fine-grained control with its utility classes. Both mean faster development and consistent design across devices.
6. Use Giphy API To Create GIFs Page
Giphy is a GIF search engine that has a huge collection of gifs. If you’re comfortable with using JS or jQuery to perform DOM Manipulation, then this front end project idea will prove to be a great option for you. This project aims to create a magnificent page to find GIFs that can be used by you.
The Giphy API will come in handy to implement this project. You can use it free of charge, and you won’t have to bother about the setup. Their API will enable you to show common gifs on your website, have an input that can search for specific gifs, and at the bottom of the results pages have a ‘Load More’ button to have more search suggestions.

7. Mobile QR Reader
The way we shop nowadays has evolved with barcodes and QR codes coming into the picture. Consumers can now easily scan a product and find different data about it on their smartphones, such as the price or where they can purchase it. It also removes the need to input long codes such as activation codes or model numbers on a website, making it simpler and hassle-free for their shopping experience.

You wouldn’t even need a native phone app to search QR codes, contrary to what some might believe. The camera of your smartphone will do just the deal for you. To realize this front end development project idea, you can make use of HTML and JavaScript, but most importantly, you’re going to use a JS library that can read QR code. The excellent thing is that for this very reason, you won’t have to produce it from scratch because there are plenty of great libraries nowadays.
8. Blog Platform

Technology Blog: InApps
When it comes to developing a Blog Platform, one of the key front-end web development project ideas, the technologies you should focus on are:
- HTML5: This is your building block. It structures your blog content – articles, images, videos, etc.
- CSS3: For styling. It’s what makes your blog visually appealing and ensures it looks great on all devices, which is crucial for reader engagement.
- JavaScript: Adds interactivity to your blog. Things like search features, comments, or dynamic loading of articles – JavaScript makes these possible.
The features required for a blog platform should be:
- User Authentication: Allows users to register and have their own profiles. It’s essential for personalizing user experience and managing content.
- Content Management System (CMS): Enables easy blog posting and editing. This is a must-have for any blog platform.
- Responsive Design: Your blog needs to look good on all devices, be it a smartphone, tablet, or desktop.
- SEO Optimization: Critical for making your blog visible in search engines. It includes aspects like fast loading speed, mobile-friendliness, and proper use of headers and meta tags.
- Social Media Integration: Allows for easy sharing of content. This is key for driving traffic and engagement.
- Comment System: Engages readers and fosters a community.
9. Svelte List App

Svelte was introduced to the market in 2016 and it is entirely novel compared to other common frameworks such as Angular and Vue. It does, however, have unique features that make it unique. And in your profession, as a front-end web developer, having a thorough understanding of it will certainly benefit you. Svelte has better run-time performance since system references are not used by its applications. Instead, DOM manipulation is done by its applications.
With Svelte, components, and event handlers, you can create a list application. You can make use of CSS for styling the design. With numerous choices, like using emoticons or recording audio messages via the application, your list app should have a basic and convenient interface. You might be wondering why list apps are not that unique, however, it is a good inspiration to start your journey.
10. Quasar Audio Player
Quasar is a developer-focused, front-end framework that uses elements of VueJS. A lot of things like Hybrid Mobile applications, single-page apps, and browser extensions can be built using it. In the market, Quasar is pretty recent, and learning about it will allow you to stay updated with the latest developments. While we have centered this article on front-end project ideas for beginners, we can’t just ignore Quasar.
You’d be using Quasar in this project idea for front-end development to create an audio player app. For your audio player app design, you may draw ideas from Soundcloud. You must be acquainted with the Android studio before you start this project and you will be absolutely good to go.

11. Vue Instant Messaging App
Another of JavaScript’s most common libraries is Vue. Before you begin the Instant Messaging App project, you must have a deep understanding of using JS. Creating a chat app would certainly boost your experience and enhance your knowledge even more.
The fundamentals of Vue.js and using CSS frameworks should be known to you. It will take some work to create a proper interactive app, but it’ll be worthwhile in the end. You can take it one step further and by adding possibilities for capturing audio messages, sharing files as well as images through the same platform. This project idea might look a bit complicated at first, but it is certainly worth the time and effort. You’d also get acquainted with the user experience and user interface.

12. Language Learning App

Imagine a language learning app built on a sturdy foundation of HTML5, where text, images, audio, and video elements effortlessly come together. CSS3 paints the canvas, crafting an engaging interface that adapts to any screen. JavaScript breathes life into this canvas, injecting interactive exercises, real-time feedback, and even advanced features like speech recognition.
Modern frameworks like ReactJS or Vue.js weave this magic seamlessly, while Bootstrap or Tailwind CSS add pre-built components, accelerating development and ensuring a consistent, responsive experience. Together, they build a powerful learning tool that’s not just functional, but a joy to use.
If done right, this front-end developer project idea would be so profitable!
Check out Holla English – an English Learning App!
13. Online Booking & Reservation System
Online Booking & Reservation System is is a web-based platform that enables users to book appointments, reserve services, or secure tickets for events with just a few clicks. In this digital era, such system is more in demand than ever!

Developing an Online Booking & Reservation System requires a well-chosen set of front-end technologies to create a user-friendly, efficient, and responsive interface. Here’s a breakdown of the key ones:
- HTML5: HTML5 is used to create the foundational layout of your booking system, including forms for entering reservation details, display tables for available options, and other interactive elements.
- CSS3: CSS3 is crucial in designing a visually appealing interface that’s also intuitive for users. It includes creating layouts, styling forms, and implementing media queries for responsive design, ensuring the system looks good and functions well on any device.
- JavaScript (ES6+): JavaScript handles dynamic elements such as date pickers, real-time availability checking, populating reservation options based on user inputs, and updating information without reloading the page.
JavaScript frameworks or libraries, like ReactJS or Vue.js, can be especially beneficial for creating single-page applications (SPAs), where users can interact with the system fluidly without frequent page reloads. ReactJS is ideal for building dynamic and responsive user interfaces. Vue.js is known for its simplicity and ease of integration.
CSS Frameworks (like Bootstrap or Tailwind CSS) are essential for making the system responsive and maintaining a consistent look across different browsers and devices. Meanwhile, AJAX (Asynchronous JavaScript and XML) is for real-time data fetching and updating the web page content asynchronously as users interact with the system. This is particularly important for checking the availability of dates, rooms, or tickets and updating the UI without needing to reload the page.
14. Content Management System
Content Management Systems are getting pretty popular these days. WordPress, Magento, and Joomla are just three of the web’s most significant CMS tools that are known to most people. You can create a CMS for your portfolio websites as part of your front-end projects as well. In such a project, you can display all the tasks or assignments you have completed so far. Developing a CMS would also make you acquainted with the activities of various CMS platforms, and you would know how to use them to create stronger websites.

By incorporating several functions into your CMS, you will make the project more interesting. You may provide the choice to schedule blog posts also. Or you can easily add a customized slideshow feature. You might already be acquainted with several elements of web development and content management systems after you complete this project.
15. Next.JS E-commerce Website

Next.js is by far the most common framework for the development of React apps that support rendering on the server side. This project will teach you how to build a shopping cart for e-commerce. E-commerce websites are extremely popular and are being used by the masses to purchase one thing or the other.
While working on this project, you will set up a development environment for Next.js, build new pages and components, retrieve data, style it, and deploy the next application in this project.
Frequently Asked Questions
1. What are the tools required for front-end projects?
- Sublime Text
- GitHub
- Chrome Developer Tools
- jQuery
- Twitter Bootstrap
- Angular.js
- Sass
2. Are front-end developers in demand?
Yes, front-end developers are in high demand. Start-ups have increased and the use of mobile devices, which are solely based on app-based or web-based companies. A front-end developer is required for any application for any commercial websites or applications, which directly implies that there is more and more requirements for a front-end developer.
3. Do front-end developers have a future?
High demand, decent salaries, and flexibility make front-end development an amazing option whether you’re just starting your career or taking a new path in your professional life. So, yes, it is a good career.
4. What is the Magento framework?
Magento is a platform with built-in PHP that allows programmers to create eCommerce websites.
Hundreds of thousands of enterprises, including large corporations like Nike and Samsung, use this open source to launch their online store. According to LitExtension’s internal research, Magento was one of the three platforms merchants transferred the most in 2020, with just a minority of shop owners opting for alternative carts.
5. When did you start the project?
It can be difficult to know where to start a new software project. Although it is an exciting time proposing innovative new solutions, engaging with suppliers, and building cool new software, there is a lot of up-front work that is needed to get the project off the ground.
6. How to make a front-end developer portfolio? How to build a front-end developer portfolio?
- Make design decisions
- Host your code in a public repository
- Pick a tech stack to use for your portfolio
- Explain your role and responsibilities in the project
- Share what tools you used and what the tech stack
- Showcase the result of your work
- Highlight what you learned
7. What skills do I need to be a web developer?
Key skills to be successful in web development include:
- Computer literacy
- Strong numeracy skills
- Strong creative ability
- Attention to detail
- Strong communication skills
- Excellent problem-solving skills
- A logical approach to work
- The ability to explain technical matters clearly
- A keen interest in technology
Ongoing self-learning is key to developing in a web development role, to stay up to date with ever more frequent technological advancements and updates.
In A Nutshell…
So, which project will you work on next? It does not matter if you are a student, a beginner, or a professional switching to an entirely new language, these ideas will come in handy in times of need.
Now, it is entirely your call as to which front end project ideas you want to begin working on. You can choose one of the options from our list or even try something new of your own. Make sure that you try to work on as many live projects as you can to become a master of one technology or skill.
If you have already a business and a mobile app idea but are not sure how the market will react to your app idea, you should test the market by creating an MVP (Minimum Viable Product) which will be the best way to reduce the risks and convert challenges to opportunities.
Bring your app idea to life with InApps
InApps can help you realize your idea into a working product and bring it to the top of the market. We are ranked the #1 in the list of Top App development companies in Vietnam by Clutch. Feel free to fill in the contact form below and get a consultation from our experts.
Reliability is one of the elements to make the best decision! Hence, we shall show you our reputation via Our Case Studies.
If you have already a business and a mobile app idea but are not sure how the market will react to your app idea, you should test the market by creating an MVP (Minimum Viable Product) which will be the best way to reduce the risks and convert challenges to opportunities.
We offer a library of MVP templates for all industries including:
| Marketplace App | Dating App | Scan & Translate App | Real Estate App |
| eCommerce App | Booking App | Map Location &Tracking App | Business Matching App |
| Enterprise App | Digital Transformation App | Loyalty and Reward App | Quiz App |
| Mobile Game App | Social Networking App | Doctor App | Online Platform |
| Delivery App | Payment App | Nutrition App | On-demand App |
| eLearning App | Travel App | Data Synchronization App | Hospitality App |
| Healthcare & Fitness App | Banking App | Food App | Finance App |
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.

















